使用CSS怎么让两个div并排显示
导读:本文共1215.5字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 用CSS如何让两个DIV盒子并排体现呢? 各人知道默认情况下DIV是独占一排的,DIV不设置任何CSS格局,这个DIV盒子都邑独有一行踊跃换行。 运用CSS让两个DIV并排闪现,排成一排显示思空见贯方式有两种: 1、运用display:inline 2、使用float ... ...
目录
(为您整理了一些要点),点击可以直达。用CSS如何让两个DIV盒子并排体现呢?
各人知道默认情况下DIV是独占一排的,DIV不设置任何CSS格局,这个DIV盒子都邑独有一行踊跃换行。
运用CSS让两个DIV并排闪现,排成一排显示思空见贯方式有两种:
1、运用display:inline
2、使用float
一、应用display:inline实现两个div盒子并排
对div设置装备摆设display:inline就可实现div不换行,而是并排显现,不会独占一排。
1、display:inline让两个或多个DIV并排树模代码:
<!DOCTYPEhtml>
<html>
<head>
<metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/>
<title>display让div并排CSS5</title>
<style>
div{display:inline}
</style>
</head>
<body>
<div>欢送接见CSS5!</div>
<div>学习CSSDIV技术上CSS5!</div>
</body>
</html>
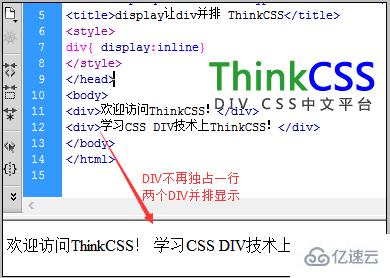
2、DIV并排树范实例效果截图
 css display:inline两个div并排展现
css display:inline两个div并排展现
3、小结 运用display:inline(并排展现 排成一排)让div并排展现,的确是去掉了div默许display:block(块 独有一行 对象换行)属性。
display:inline css格局让div并排展示,要是div盒子过量后,自然div也会换行显露,以是要让更多div并排展示,紧要较量争论好div总宽度,只需div并排总宽度小于或等于父级宽度,自然会并排表现不换行。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">使用CSS怎么让两个div并排显示的详细内容,希望对您有所帮助,信息来源于网络。