css3怎样制作阴影效果
导读:本文共1149字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>boxshadow阴影效果实例</title> <style> ... ...
目录
(为您整理了一些要点),点击可以直达。<!DOCTYPEhtml>
<html>
<head>
<metacharset="utf-8">
<title>boxshadow阴影效果实例</title>
<style>
.demo1{
width:100px;
height:100px;
background-color:#3262ff;
box-shadow:5px5px5pxblack;
}
.demo2{
margin-top:20px;
width:100px;
height:100px;
background-color:#ccccff;
box-shadow:5px5px5px5pxblack;
}
.demo3{
margin-top:20px;
box-shadow:8px8px8px-8pxblack;
width:100px;
height:100px;
background-color:#1094f2;
}
.demo4{
margin-top:20px;
box-shadow:5px0px5px-5pxblack,-5px0px5px-5pxblack;
width:100px;
height:100px;
background-color:#a7fcff;
}
.demo5{
margin-top:20px;
box-shadow:8px0px8px-8pxblack;
width:100px;
height:100px;
background-color:#029789;
}
</style>
</head>
<body>
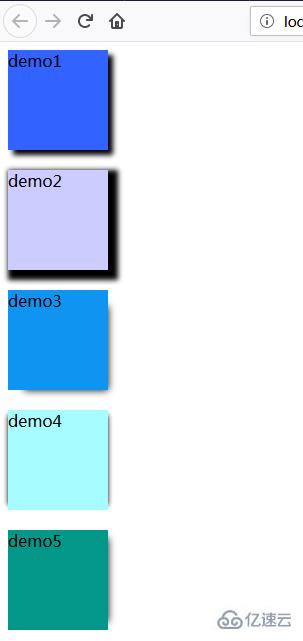
<divclass="demo1">demo1</div>
<divclass="demo2">demo2</div>
<divclass="demo3">demo3</div>
<divclass="demo4">demo4</div>
<divclass="demo5">demo5</div>
</body>
</html>
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">css3怎样制作阴影效果的详细内容,希望对您有所帮助,信息来源于网络。