怎么用css设置字体加粗
导读:本文共617.5字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: css配置字体加粗 css加粗属性单词:font-weight 加粗代码:font-weight:bold div css构造中配置字体加粗web树模实例代码:<!DOCTYPEhtml><html><head><metacharset="utf-8"/>... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。css配置字体加粗
css加粗属性单词:font-weight
加粗代码:font-weight:bold
div css构造中配置字体加粗web树模实例代码:
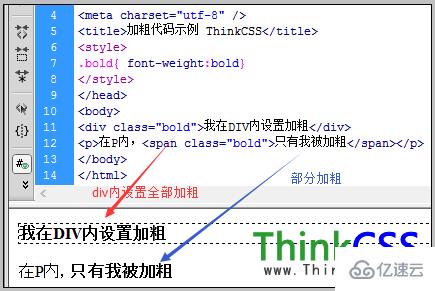
<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title>加粗代码示例CSS5</title><style>.bold{font-weight:bold}</style></head><body><divclass="bold">我在DIV内设置装备摆设加粗</div><p>在P内,<spanclass="bold">只要我被加粗</span></p></body></html>一个对盒子对象内一切文字配置加粗,此外一个盒子里一些翰墨径自设置字体加粗CSS名堂。
设置装备摆设笔墨加粗实例截图:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
怎么用css设置字体加粗的详细内容,希望对您有所帮助,信息来源于网络。