10 个“贼”好用JavaScript图像处理库
导读:本文共1702字符,通常情况下阅读需要6分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: http://emo/https:// pica可在浏览器上实现高质量而且高性能的图片大小调整JS库,目标是在浏览器中以最快的速度进行高品质图像缩放。它会从web-workers,web assembly,createImageBitmap和纯JS中自动选择最佳的可用技术。 Pica是一个执行数学计算的底层开发库,尽可能地减少了封装带来的影响。如... ...
目录
(为您整理了一些要点),点击可以直达。
可在浏览器上实现高质量而且高性能的图片大小调整JS库,目标是在浏览器中以最快的速度进行高品质图像缩放。它会从web-workers,web assembly,createImageBitmap和纯JS中自动选择最佳的可用技术。
Pica是一个执行数学计算的底层开发库,尽可能地减少了封装带来的影响。如果对二进制图像进行缩放,需要先加载到canvas(再保存为blob)。

2. Lena.js
事例地址:https://js/https://es/read/515/how-to-add-image-filters-photo-effects-to-images-in-the-browser-with-javascript-using-lena-jshttps://ipe/lena.jshttps://compressorjs/https:///compressorjshttp://
事例讲解:http://
Github: https://ric.jshttps://rify/https://urifyhttps://erge-imageshttps://cropperjs/https:///cropperjshttp://
Github: https://
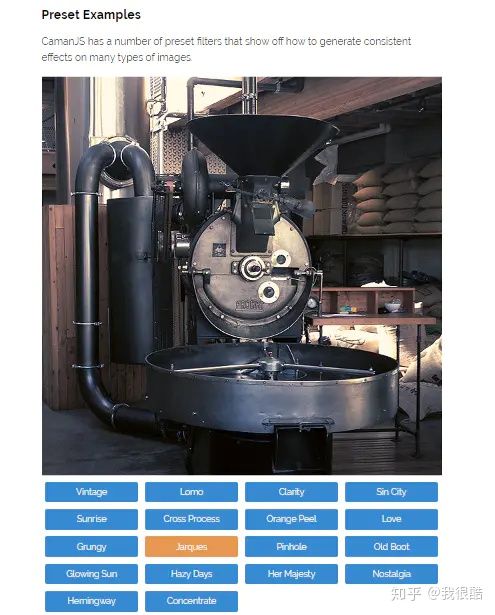
CamanJS/ CamanJS 是一个基于 Canvas 处理图片的 Javascript 库,结合简单易用的接口和先进高效的图像编辑技术。CamanJS 很容易扩展新的过滤器和插件,并伴随着一系列广泛的图像编辑功能。它是完全独立的库,支持工作在 NodeJS 和浏览器。

9. MarvinJ
官网:https://www.mlhttps://njo/marvinjhttps://rade/https://grade
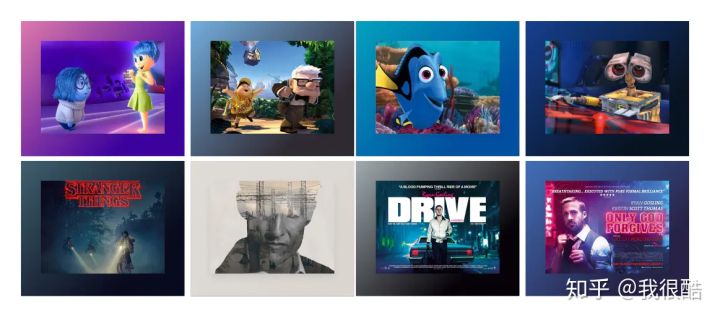
grade.js是一款可以根据图片的两种主要颜色生成背景渐变的JS插件。它的原理是提取图片的两种主要颜色,然后使用这两种颜色为渐变的开始和结束颜色,应用在图片容器上。

最后:
在学习web前端的过程中,难免会遇到很多的问题,这些问题可能会困扰你许久,为此我有个web开发学习交流群(545667817 ),里面都是ITPUB的小伙伴,大家互相学习互相交流共同进步,每日分享不同的学习资料。