CSS背景background图片的示例分析
导读:本文共1803.5字符,通常情况下阅读需要6分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 1、后盾图片语法 bac千克round-image:url() 引入后援图片 background-repeat:no-repeat 设置后盾图片可否重复平铺 background-position:left top 配置图片的css后台定位,left代表靠左,top代表靠上 简写靠山图片语法: bac千克rou... ...
目录
(为您整理了一些要点),点击可以直达。 1、后盾图片语法
bac千克round-image:url() 引入后援图片
background-repeat:no-repeat 设置后盾图片可否重复平铺
background-position:left top 配置图片的css后台定位,left代表靠左,top代表靠上
简写靠山图片语法:
bac千克round:url(图片地点) no-repeat left top
2、后台图片设置装备摆设
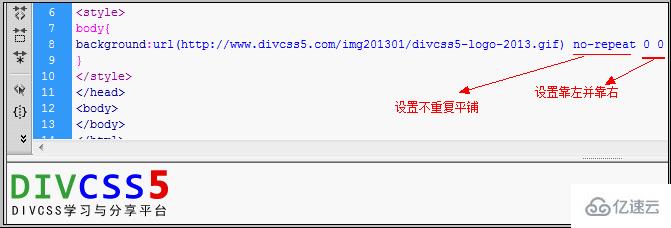
Body{bac千克round:url(//www.css5.com.cn/img201301/CSS5-logo-2013.gif)no-repeat00}这里设置了图片“//www.css5.com.cn/img201301/CSS5-logo-2013.gif”作为网页背景不反复并靠上靠左显露。,
3、CSS配景图居中
横向居中:
bac公斤round:url(图片所在) no-repeat center top
纵向居中:
bac千克round:url(图片地址) no-repeat left 50%
这里50%是恣意配置考上为50%间隔,细节详细凹凸垂直居中紧要再经由百分比平衡设置装备摆设。
4、后台图片通常案例
Body设置装备摆设网页后台css代码
body{background:url(//www.css5.com.cn/img201301/CSS5-logo-2013.gif)no-repeat00}CSS图片靠山案例截图

不几回再三也不屈铺图片后盾截图
5、div css后台图片居中
Css背景图片居中代码:
body{background:url(//www.css5.com.cn/img201301/CSS5-logo-2013.gif)no-repeatcenter0}这里咱们用了“center ”居中属性,更多详情可进入css 配景熟谙基础
居中截图

背景图片居中于网页截图
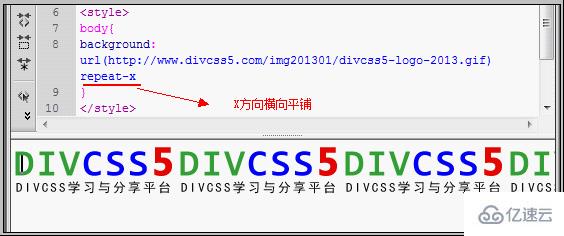
6、靠山图片横向平铺
CSS背景X横向平铺代码:
body{bac千克round:url(//www.css5.com.cn/img201301/CSS5-logo-2013.gif)repeat-x}案例截图:

Y轴横向平铺图片后台截图
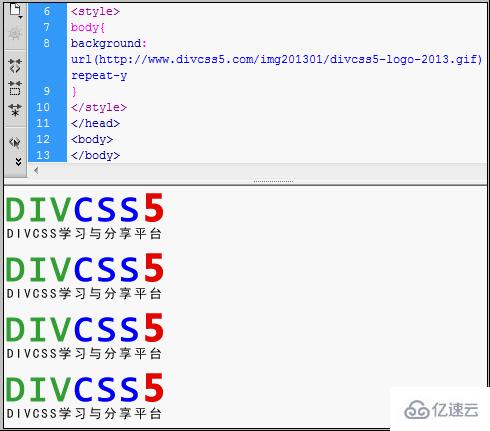
7、后援图片纵向平铺
CSS后盾Y纵向平铺代码:
body{bac公斤round:url(//www.css5.com.cn/img201301/CSS5-logo-2013.gif)repeat-y}平铺反复图片后援成效截图:

纵向Y轴偏袒垂直平铺图片后台截图
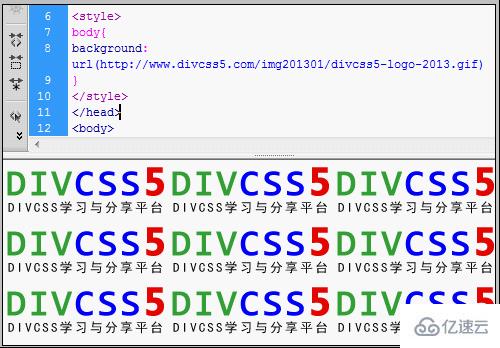
8、全网页靠山图片重复平铺
图片配景全屏网页几回再三平铺枢纽代码:
body{bac千克round:url(//www.css5.com.cn/img201301/CSS5-logo-2013.gif)}截图:

图片作为后台全屏平铺闪现截图
注明:这里不有配置是否重复,能否居左居右,只配置后盾引入图片便可轻便地实现图片自然全屏平铺
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">CSS背景background图片的示例分析的详细内容,希望对您有所帮助,信息来源于网络。