在css3中box-shadow怎么应用
导读:本文共3001字符,通常情况下阅读需要10分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在css3中,“box-shadow”的意思为“盒子阴影”,是一个为元素添加边框阴影的新增属性;该属性可以向框添加一个或多个阴影,语法“box-shadow: 水平阴影 垂直阴影 模糊距离 尺寸 颜色 inset;”。本教程操作环境:windows7... ...
目录
(为您整理了一些要点),点击可以直达。
在css3中,“box-shadow”的意思为“盒子阴影”,是一个为元素添加边框阴影的新增属性;该属性可以向框添加一个或多个阴影,语法“box-shadow: 水平阴影 垂直阴影 模糊距离 尺寸 颜色 inset;”。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。

在css3中,“box-shadow”的意思为“盒子阴影”,是一个为元素添加边框阴影的新增属性。

box-shadow属性向框添加一个或多个阴影。
注释:使用 border-image-* 属性来构造漂亮的可伸缩按钮!
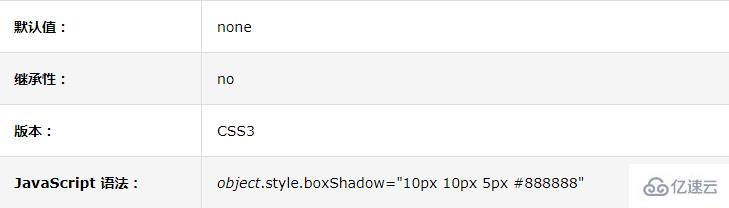
语法:
box-shadow:h-shadowv-shadowblurspreadcolorinset;
box-shadow 向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。
h-shadow 必需。水平阴影的位置。允许负值。
v-shadow 必需。垂直阴影的位置。允许负值。
blur 可选。模糊距离。
spread 可选。阴影的尺寸。
color 可选。阴影的颜色。请参阅 CSS 颜色值。
inset 可选。将外部阴影 (outset)改为内部阴影。
以下是我给大家做的几个小测试:
<!DOCTYPEhtml><html><head><metacharset="utf-8"><style>div{ width:300px; height:100px; background-color:yellow; box-shadow:10px10px5px#888888;}</style></head><body><div></div></body></html>运行结果:
其中我们还演练了如何创建"polaroid"的照片和旋转图片。例如:
<!DOCTYPEhtml><html><head><metacharset="utf-8"><style>body{ margin:30px; background-color:#E9E9E9;}div.polaroid{ width:294px; padding:10px10px20px10px; border:1pxsolid#BFBFBF; background-color:white; /*Addbox-shadow*/ box-shadow:2px2px3px#aaaaaa;}div.rotate_left{ float:left; -ms-transform:rotate(7deg);/*IE9*/ -webkit-transform:rotate(7deg);/*SafariandChrome*/ transform:rotate(7deg);}div.rotate_right{ float:left; -ms-transform:rotate(-8deg);/*IE9*/ -webkit-transform:rotate(-8deg);/*SafariandChrome*/ transform:rotate(-8deg);}</style></head><body><divclass="polaroidrotate_left"><imgsrc="pulpitrock.jpg"alt=""width="284"height="213"><pclass="caption">ThepulpitrockinLysefjorden,Norway.</p></div><divclass="polaroidrotate_right"><imgsrc="cinqueterre.jpg"alt=""width="284"height="213"><pclass="caption">MonterossoalMare.OneofthefivevillagesinCinqueTerre.</p></div></body></html>运行结果如下:

·box-shadow阴影有许多种,比如:内阴影、外阴影、三边阴影、双边阴影、单边阴影、西线描边·······、
代表的意思就是:
 例如:
例如:
<divclass="flex"><divclass="flex-item"><h4>内阴影示例</h4><divclass="boxboxshadow1"></div></div><divclass="flex-item"><h4>3边内影示例</h4><divclass="boxboxshadow2"></div></div><divclass="flex-item"><h4>外阴影示例</h4><divclass="boxboxshadow3"></div></div><divclass="flex-item"><h4>右下外阴影示例</h4><divclass="boxboxshadow4"></div></div><divclass="flex-item"><h4>扩大阴影示例</h4><divclass="boxboxshadow5"></div></div><divclass="flex-item"><h4>半透明阴影色示例</h4><divclass="boxboxshadow6"></div></div></div>
css:
.flex{display:flex;flex-wrap:wrap;}.flex-item{margin-right:30px;}.box{background-color:#CCCCCC;border-radius:10px;width:200px;height:200px;}.boxshadow1{box-shadow:inset0px0px5px1px#000;}.boxshadow2{box-shadow:inset01px2px1px#000;}.boxshadow3{box-shadow:0010px#000;}.boxshadow4{box-shadow:2px2px5px#000;}.boxshadow5{box-shadow:005px15px#000;}.boxshadow6{box-shadow:12px12px2px1pxrgba(0,0,255,.2);}运行结果:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">在css3中box-shadow怎么应用的详细内容,希望对您有所帮助,信息来源于网络。