小程序如何开发创建欢迎页面
导读:本文共1439.5字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 先看下最后的效果图:首先打开微信WEB开发者工具,创建quick start项目,简单的修改一下。 目录结构如下图:把Index文件夹重命名为welcome;底部的hello world改为一个类似于按钮的样式;添加背景颜色; 修改顶部样式;按钮的实现:下面是welcome页面的WXML代码:<!--index.wxml--><viewcla... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
先看下最后的效果图:
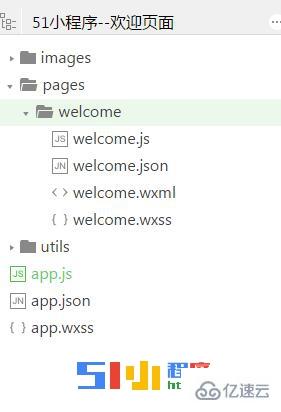
首先打开微信WEB开发者工具,创建quick start项目,简单的修改一下。 目录结构如下图:
把Index文件夹重命名为welcome;
底部的hello world改为一个类似于按钮的样式;
添加背景颜色; 修改顶部样式;
按钮的实现:
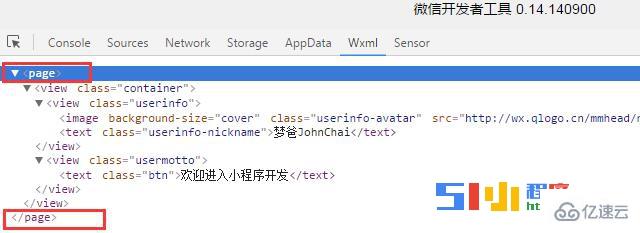
下面是welcome页面的WXML代码:
<!--index.wxml--><viewclass="container"><viewbindtap="bindViewTap"class="userinfo"><imageclass="userinfo-avatar"src="{{userInfo.avatarUrl}}"background-size="cover"></image><textclass="userinfo-nickname">{{userInfo.nickName}}</text></view><viewclass="usermotto"><textclass="btn">欢迎进入小程序开发</text></view></view>下面是welcome页面的WXSS代码:
/**index.wxss**/.userinfo{display:flex;flex-direction:column;align-items:center;}.userinfo-avatar{width:128rpx;height:128rpx;margin:20rpx;border-radius:50%;}.userinfo-nickname{color:#aaa;}.userinfoimage{width:200rpx;height:200rpx;border-radius:50%;}.usermotto{margin-top:200px;border:1pxsolid#405f80;width:250rpx;height:80rpx;text-align:center;border-radius:5px;}.btn{font-size:22rpx;font-family:MicroSoftYahei;font-weight:bold;line-height:80rpx;}page{height:100%;background:#ECF8EB;}背景颜色的设置:
注意:在最外部的view设置宽高百分百,添加背景颜色是无效的。因为微信默认外面还有一层page。

所以需要这样写:
page{height:100%;background:#ECF8EB;}顶部设置:
app.jason代码如下:
{"pages":["pages/welcome/welcome"],"window":{"backgroundTextStyle":"light","navigationBarBackgroundColor":"#ECF8EB","navigationBarTitleText":"欢迎","navigationBarTextStyle":"black"}} </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
小程序如何开发创建欢迎页面的详细内容,希望对您有所帮助,信息来源于网络。