jquery怎么实现移动端按钮组左右滑动
导读:本文共1152.5字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
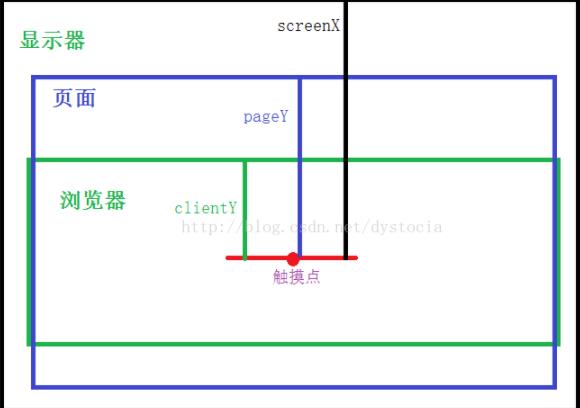
摘要: 学习移动端触摸相关功能时写了一个例子,共享一下,其中最不好理解的是screen、page、client相对坐标的问题,我画了一个简图帮助记忆:jquery插件源码://按钮滑动插件+(function($,w,d,undefined){jQuery.fn.slideLeftRight=function(){varstart=null;//每一次触屏的开始... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。学习移动端触摸相关功能时写了一个例子,共享一下,其中最不好理解的是screen、page、client相对坐标的问题,我画了一个简图帮助记忆:

jquery插件源码:
//按钮滑动插件+(function($,w,d,undefined){jQuery.fn.slideLeftRight=function(){varstart=null;//每一次触屏的开始位置varcurrent=0;//滑动过程中的位置varend=0;//滑动结束时的触屏位置var_this=null;//对象代理$(this).css({"white-space":"nowrap","position":"absolute","left":0,"overflow":"hidden"}).parent().css({"position":"relative","overflow":"hidden"});_this=this;varwwidth=$(window).width();//浏览器的宽度//对象left位置var_obj_left=$(this).css("left")=="auto"?0:parseInt($(this).css("left"));varobjWidth=$(_this).width();$(_this).on({touchstart:function(){vartarget=event.changedTouches[0];start=target.pageX;current=target.pageX;},touchmove:function(){vartarget=event.changedTouches[0];$(_this).css("left",_obj_left+(target.pageX-start));current=target.pageX},touchend:function(){vartarget=event.changedTouches[0];end=target.pageX;_obj_left=_obj_left+(target.pageX-start);if(start>end){//左//浏览器的宽度小于对象的宽度if(objWidth>wwidth){//对象的宽度-对象left<浏览器的宽度if(objWidth-Math.abs(_obj_left)<wwidth){varobjLeft=objWidth-wwidth;$(_this).animate({"left":-objLeft});_obj_left=-objLeft;}}else{//浏览器的宽度>=对象的宽度$(_this).animate({"left":"0"});_obj_left=0;}}elseif(start<=end){//右if(_obj_left>0){$(_this).animate({"left":"0"});_obj_left=0;}}}});};})(jQuery,window,document); </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
jquery怎么实现移动端按钮组左右滑动的详细内容,希望对您有所帮助,信息来源于网络。