CSS3的all属性是什么
导读:本文共3557.5字符,通常情况下阅读需要12分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 一、兼容性 一些CSS文章,或者CSS文档,兼容性什么的都是放在最后。 又不是什么见不得人的事情,来,直接开篇就亮刺刀。 简单了解CSS3的all属性 兼容性还行, 除了IE不支持,其他浏览器基本上都绿油油,目前自娱自乐,内网项目什么的都是可以用用的。 二、all是干嘛用的 all属性实际上是所有... ...
目录
(为您整理了一些要点),点击可以直达。一、兼容性
一些CSS文章,或者CSS文档,兼容性什么的都是放在最后。
又不是什么见不得人的事情,来,直接开篇就亮刺刀。

简单了解CSS3的all属性
兼容性还行, 除了IE不支持,其他浏览器基本上都绿油油,目前自娱自乐,内网项目什么的都是可以用用的。
二、all是干嘛用的
all属性实际上是所有CSS属性的缩写,表示,所有的CSS属性都怎样怎样,但是,不包括unicode-bidi和direction这两个CSS属性。
为什么会有这个CSS属性呢?
我们可能知道,有些CSS属性值基本上所有CSS属性都有,比方说继承inherit!
我们CSS reset输入框的时候,是不是有类似这样的代码(实际可能是具体值,作用类似):
input, textarea {
color: inherit;
font-size: inherit;
font-family: inherit;
因为这类输入控件自身有内置的大小和字体,需要重置。
此时,大家就会发现,这些属性值都是inherit, 要是可以合并就好了!
哟哟哟,说到点子上了,CSS all属性就是用来合并的。
input, textarea {
all: inherit;
喔噢,三合一,顿时一阵春风拂面之感。但是,这里仅仅是展示作用,实际上是不会这么用的,因为,all:inherit会让背景色什么的,都继承父级,相信这不是你希望看到的。
三、语法和区别
语法如下:
all: initial;
all: inherit;
all: unset;
/* CSS4特性,无视之 */
all: revert;
支持三个CSS通用属性值,initial, inherit, unset. 这三个属性值分别表示什么意思呢?
您可以狠狠地点击这里:CSS3 all属性演示demo(http://www.zhangxinxu.com/study/201603/css3-all.html)
默认的HTML和CSS是这样的,一个传统的标签内容,有标题有列表:
<article>
<h7>标题</h7>
<p>p变文字</p>
<ol>
<li>有序列表1</li>
<li>有序列表2</li>
<li>有序列表3</li>
</ol>
<textarea>文本域</textarea>
</article>
article {
background-color: #f0f3f9;
color: green;
article > textarea {
border: 1px solid #34538b;
background-color: #ffffe0;
color: red;
这盛世,如你所见:
简单了解CSS3的all属性
颜色啊,间距啊,以及文本域状态都是我们认为的样子显示。
现在,点击demo的下拉,选择对应的all属性值,实现下面CSS效果:
.initial > * {
all: initial;
.inherit > * {
all: inherit;
.unset > * {
all: unset;
结果:
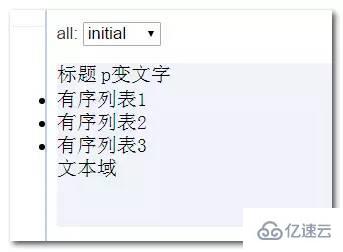
initial

简单了解CSS3的all属性
initial是初始值的意思,也就是,article元素下面所有的第一级子元素都除了unicode-bidi和direction以外的CSS都使用初始值。
例如,<h7>, <p>元素浏览器内置的display:block直接拜拜了,都变成了inline元素,因此在一行显示:

简单了解CSS3的all属性
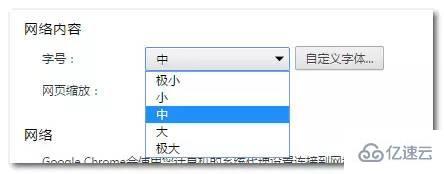
font-size也使用了浏览器软件本身设置的大小16px,color颜色也变成了浏览器软件本身的黑色。例如,在浏览器设置中改变字号,从中变成大:

简单了解CSS3的all属性
会看到显示的文字内容也变大了:

简单了解CSS3的all属性
由于我们只是对相邻层级子元素进行了initial设置,因此,<li>元素不受影响,但是,由于在父元素不明的情况下,<li>元素的默认是打点,因此,这里从数字变成了点,list-style-type和list-style-position都变化了。
inherit

简单了解CSS3的all属性
inherit是继承的意思,也就是,article元素下面所有的相邻子元素都除了unicode-bidi和direction以外的CSS都继承了<article>元素的CSS。
因此,<h7>, <p>元素还是块状的,background-color都是<article>元素的背景色,color颜色也跟<article>一样,是绿色(文本域的红色被干掉了)。
不仅上面这些CSS,padding/margin也都继承了,只是默认是0, 看不出来,我们稍微修改下,例如给<article>元素来个margin值:

简单了解CSS3的all属性
结果,那些子元素都开花了:
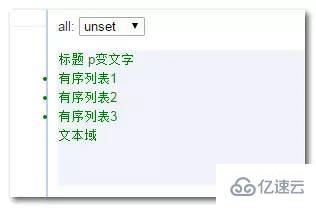
unset

简单了解CSS3的all属性
unset是取消设置的意思,也就是,article元素下面所有的相邻子元素除了unicode-bidi和direction以外的CSS都干掉都不要,不要了那用什么呢?unset值的特性如下,当前元素浏览器或用户设置的CSS忽略,然后如果是具有继承特性的CSS,如color, 则使用继承值;如果是没有继承特性的CSS属性,如background-color, 则使用初始值。
因此,<h7>, <p>元素的display属性值使用了initial初始值,因此变成了inline元素,两个同一行显示了;而这些元素的color颜色使用了inherit继承值,因此都是绿色,<textarea>的背景色background-color不具有继承特性,因此使用的是initial初始值,也就是transparent透明,因此,就是截图所示效果。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">CSS3的all属性是什么的详细内容,希望对您有所帮助,信息来源于网络。