HTML的onclick属性怎么实现单击处理
导读:本文共1096字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 如何使用onclick属性? 在以下的例子中,我们将创建一个带a标签的链接按钮,并尝试在那里设置onclick属性。 代码如下 1 2 3 4 ... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
如何使用onclick属性?
在以下的例子中,我们将创建一个带a标签的链接按钮,并尝试在那里设置onclick属性。
代码如下
1
2
3
4
5
6
7
8
9
10
<html>
<script>
function js_alert() {
alert("Pushed!");
}
</script>
<body>
<a href="#" onclick="js_alert()">链接</a>
</body>
</html>
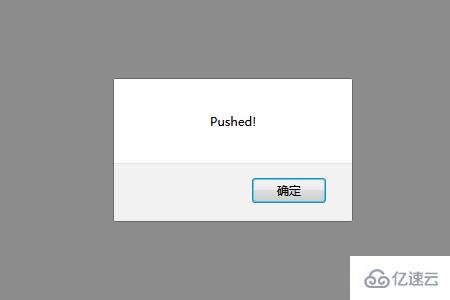
运行效果如下

点击链接会出现如下效果

在此代码中,onclick属性已添加到使用a标记创建的链接中。
对于onclick属性,设置了js_alert()函数。
此js_alert()函数由脚本标记包围的部分定义。
当然,除了发出警示之外,您还可以指定函数定义的任何内容。
即使在判断是否使用JavScript运行的动画时,也要使用onclick属性。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
HTML的onclick属性怎么实现单击处理的详细内容,希望对您有所帮助,信息来源于网络。