img图片标签内alt和title属性作用是什么
导读:本文共719字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: img语法: <img src="图片所在" alt="图片描述" title="描绘形式" /> 当然还可以加class设置装备摆设需要css名目,也大要在img直接加width和height border等花样。 img标签内title和alt介绍 ... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。img语法:
<img src="图片所在" alt="图片描述" title="描绘形式" />
当然还可以加class设置装备摆设需要css名目,也大要在img直接加width和height border等花样。
img标签内title和alt介绍
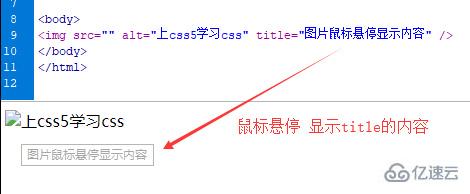
1、title
图片暗示属性,当设置装备摆设后鼠标挪动该图片上时表示title设置装备摆设的内容。

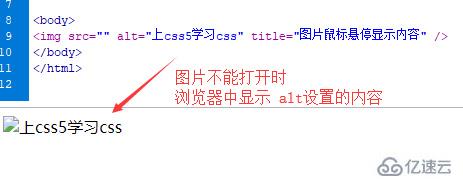
2、alt
图片刻画属性
当图片不克不及显示时候,就浮现一个“叉”同时展现alt的模式,这也是描述图片是什么形式的一个属性,针对SEO优化设置装备摆设,让搜索引擎相熟这张图片是甚么模式。

alt与title也许同时配置,通常配置沟通形式,这样搜寻引擎抓取到这个图片alt与title描写维持不同。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
img图片标签内alt和title属性作用是什么的详细内容,希望对您有所帮助,信息来源于网络。