怎么使用HTML中input标签的hidden发送隐藏数据
导读:本文共1162字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: type="hidden"的使用方法 我们来看以下的代码示例 1 2 3 4 5 6... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
type="hidden"的使用方法
我们来看以下的代码示例
1
2
3
4
5
6
7
8
9
<html>
<form action="/form.php" method="post">
<div>
<label for="name">名称</label>
<input type="text" id="name" name="name">
<input type="hidden" id="userid" name="nameid" value="012345">
</div>
</form>
</html>
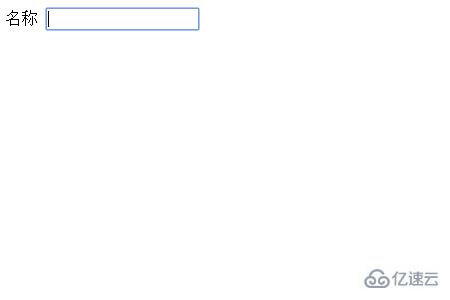
运行效果如下

当type属性设置为hidden时,浏览器上不显示任何内容。
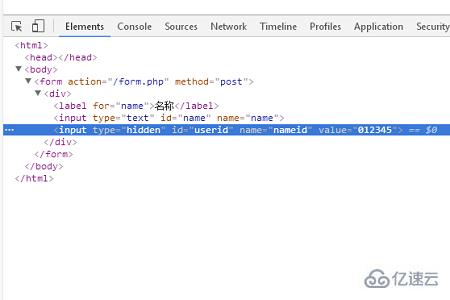
当使用浏览器的验证工具查看源代码时,您可以看到有一个类型属性被隐藏的部分。

将type属性设置为hidden的一个重要作用是要发送的数据不会显示在浏览器中。
有时我们使用hidden来利用浏览器上不可见的内容来判断用户发送到服务器的命令类型。
但是,即使在浏览器上看不到它,也可以通过查看源代码来查看发送的值。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
怎么使用HTML中input标签的hidden发送隐藏数据的详细内容,希望对您有所帮助,信息来源于网络。