html的<style>标签怎么用
导读:本文共600字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 认识html style标签在网页布局中我们常遇到style单词使用,接下来为大家介绍style作为html标签出现地方与用法。<Style>标签运用截图常见Style标签作为放置CSS样式与放置javascript(js)代码标签。首先<style></style>是一对有开始与结束的闭合标签。1、放置CSS样式<st... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。认识html style标签
在网页布局中我们常遇到style单词使用,接下来为大家介绍style作为html标签出现地方与用法。

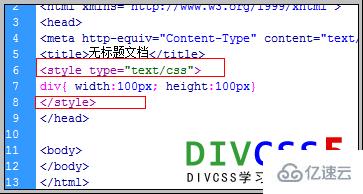
<Style>标签运用截图
常见Style标签作为放置CSS样式与放置javascript(js)代码标签。
首先<style></style>是一对有开始与结束的闭合标签。
1、放置CSS样式
<style type="text/css"></style>中间用于放CSS样式代码。
在HTML中CSS代码只有放置在其<style type="text/css">标签内才能生效。
2、放置JS代码
<style type="text/javascript"></style>
在HTML中JS代码一般放入<style type="text/javascript">标签内
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
html的<style>标签怎么用的详细内容,希望对您有所帮助,信息来源于网络。