jquery的select()方法如何用
导读:本文共1196字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在jquery中,select()方法用于触发select事件,或规定当发生select事件时运行的事件处理函数;语法“$(selector).select()”或“$(selector).select(function)”。本教程操作环境:wind... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
在jquery中,select()方法用于触发select事件,或规定当发生select事件时运行的事件处理函数;语法“$(selector).select()”或“$(selector).select(function)”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
当 textarea 或文本类型的 input 元素中的文本被选择时,会发生 select 事件。
select() 方法用于触发 select 事件,或规定当发生 select 事件时运行的函数。
语法:
触发 select 事件
$(selector).select()
将函数绑定到 select 事件
$(selector).select(function)

示例:
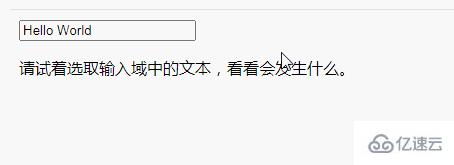
<!DOCTYPEhtml><html> <head> <metacharset="UTF-8"> <scriptsrc="js/jquery-1.10.2.min.js"></script> <scripttype="text/javascript"> $(document).ready(function(){ $("input").select(function(){ $("input").after("Textmarked!"); }); }); </script> </head> <body> <inputtype="text"name="FirstName"value="HelloWorld"/> <p>请试着选取输入域中的文本,看看会发生什么。</p> </body></html>
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
jquery的select()方法如何用的详细内容,希望对您有所帮助,信息来源于网络。