css的display属性是什么意思
导读:本文共2866.5字符,通常情况下阅读需要10分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 首先我们来看css display属性的定义 css display属性的定义是可以将页面元素隐藏或者显示出来,也可以将元素强制改成块级元素或内联元素,在页面布局和JavaScript特效中常常用到display属性。 css display属性中最常用的属性值有四个,分别是block、inline-block、inline和none。... ...
目录
(为您整理了一些要点),点击可以直达。首先我们来看css display属性的定义
css display属性的定义是可以将页面元素隐藏或者显示出来,也可以将元素强制改成块级元素或内联元素,在页面布局和JavaScript特效中常常用到display属性。
css display属性中最常用的属性值有四个,分别是block、inline-block、inline和none。
下面我们来详细解析一下这四个display属性值。
1、display的block属性值(display:block)
设置元素为块状元素,如果不指定宽高,默认会继承父元素的宽度,并且独占一行,即使宽度有剩余也会独占一行,高度一般以子元素撑开的高度为准,当然也可以自己设置宽度和高度。
我们来看一个例子:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
a {
background: lightblue;
width: 300px;
display: block;
}
</style>
</head>
<body>
<div>
<a href="http//:www.php.cn">php中文网</a>
<a href="http//:www.php.cn">php中文网</a>
<a href="http//:www.php.cn">php中文网</a>
</div>
</body>
</html>
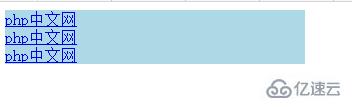
display的block属性值设置效果如下:

2、display的inline属性值(display:inline)
内容撑开宽度,不会独占一行,不支持宽高,代码换行会被解析成空格。
inline属性值的示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div{
background: lightblue;
}
li{
display: inline;
}
</style>
</head>
<body>
<div>
<li><a href="http//:www.php.cn">php中文网</a></li>
<li><a href="http//:www.php.cn">php中文网</a></li>
<li><a href="http//:www.php.cn">php中文网</a></li>
</div>
</body>
</html>
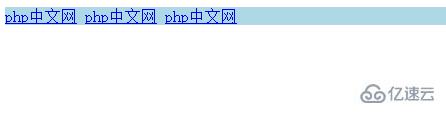
display的inline属性值设置效果如下:

3、display的inline-block属性值(display:inline-block)
不设置宽度时,内容撑开宽度;不会独占一行,支持宽高,代码换行被解析成空格。总之,将对象呈现为inline,但是对象的内容作为block呈现,使其既具有block的宽度高度特性又具有inline的同行特性。
4、display的none属性值(display:none)
将元素设置为none的时候既不会占据空间,也无法显示,相当于该元素不存在;该属性可以用来改善重排与重绘。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">css的display属性是什么意思的详细内容,希望对您有所帮助,信息来源于网络。