CSS样式属性Left是什么意思
导读:本文共1511.5字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 通常left径自在CSS中设置装备摆设无效,须要在使用position属性下使用才略见效起劝化。left左靠若干好多间隔(距离左侧几许)的感化。 left 一、left熟悉与语法 left翻译:左边,左 在CSS抉择器代码中无意偶尔也需求配置left,设置装备摆设对象盒子靠左隔绝距离几多,就需求position设置同时再... ...
目录
(为您整理了一些要点),点击可以直达。通常left径自在CSS中设置装备摆设无效,须要在使用position属性下使用才略见效起劝化。left左靠若干好多间隔(距离左侧几许)的感化。

left
一、left熟悉与语法
left翻译:左边,左
在CSS抉择器代码中无意偶尔也需求配置left,设置装备摆设对象盒子靠左隔绝距离几多,就需求position设置同时再设置left发展完成对象靠左需求。
1、使用说明
假定单独对盒子对象配置left,是有用的,需要同时设置装备摆设position:relative梗概position:absolute
2、语法
left值可以为正数值,可认为正数值,也可以为百分比。
left:10px
left:-20px
left:12%
以上详细值为正数、负数、百分比值。
3、css left使用典型
.abc{left:10px;position:relative}或.abc{left:10px;position:absolute}配置class=abc对象盒子靠左10px
.abc{left:-10px;position:relative}或.abc{left:-10px;position:absolute}配置class=abc对象盒子靠左-10px
.abc{left:10%;position:relative}或.abc{left:10%;position:absolute}设置装备摆设class=abc对象盒子靠左10%
4、兼容性
兼容各大涉猎器
二、left小实例
这里配合position使用下,看看left作用。
1、div css实例代码
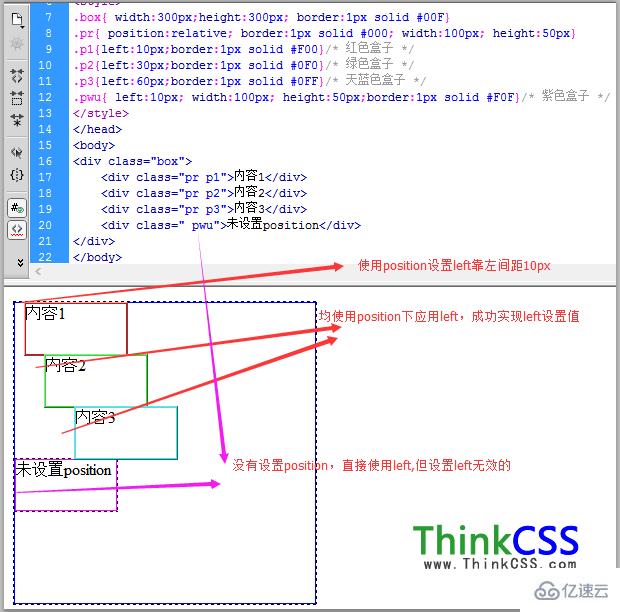
<!DOCTYPEhtml><html><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title>cssleft实例效果CSS5</title><style>.box{width:300px;height:300px;border:1pxsolid#00F}.pr{position:relative;border:1pxsolid#000;width:100px;height:50px}.p1{left:10px;border:1pxsolid#F00}/*血色盒子*/.p2{left:30px;border:1pxsolid#0F0}/*绿色盒子*/.p3{left:60px;border:1pxsolid#0FF}/*天蓝色盒子*/.pwu{left:10px;width:100px;height:50px;border:1pxsolid#F0F}/*紫色盒子*/</style></head><body><divclass="box"><divclass="prp1">形式1</div><divclass="prp2">模式2</div><divclass="prp3">内容3</div><divclass="pwu">未设置position</div></div></body></html>2、成果截图

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">CSS样式属性Left是什么意思的详细内容,希望对您有所帮助,信息来源于网络。