微信开发中input输入框的示例分析
导读:本文共1294字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: input输入框使用的频率也是比较高的。。。样式的话自己外面包裹个view自己定义。input属性也不是很多,有需要自己慢慢测,尝试主要属性:wxml<!--style的优先级比class高会覆盖和class相同属性--><vie... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。 
input输入框使用的频率也是比较高的。。。样式的话自己外面包裹个view自己定义。input属性也不是很多,有需要自己慢慢测,尝试
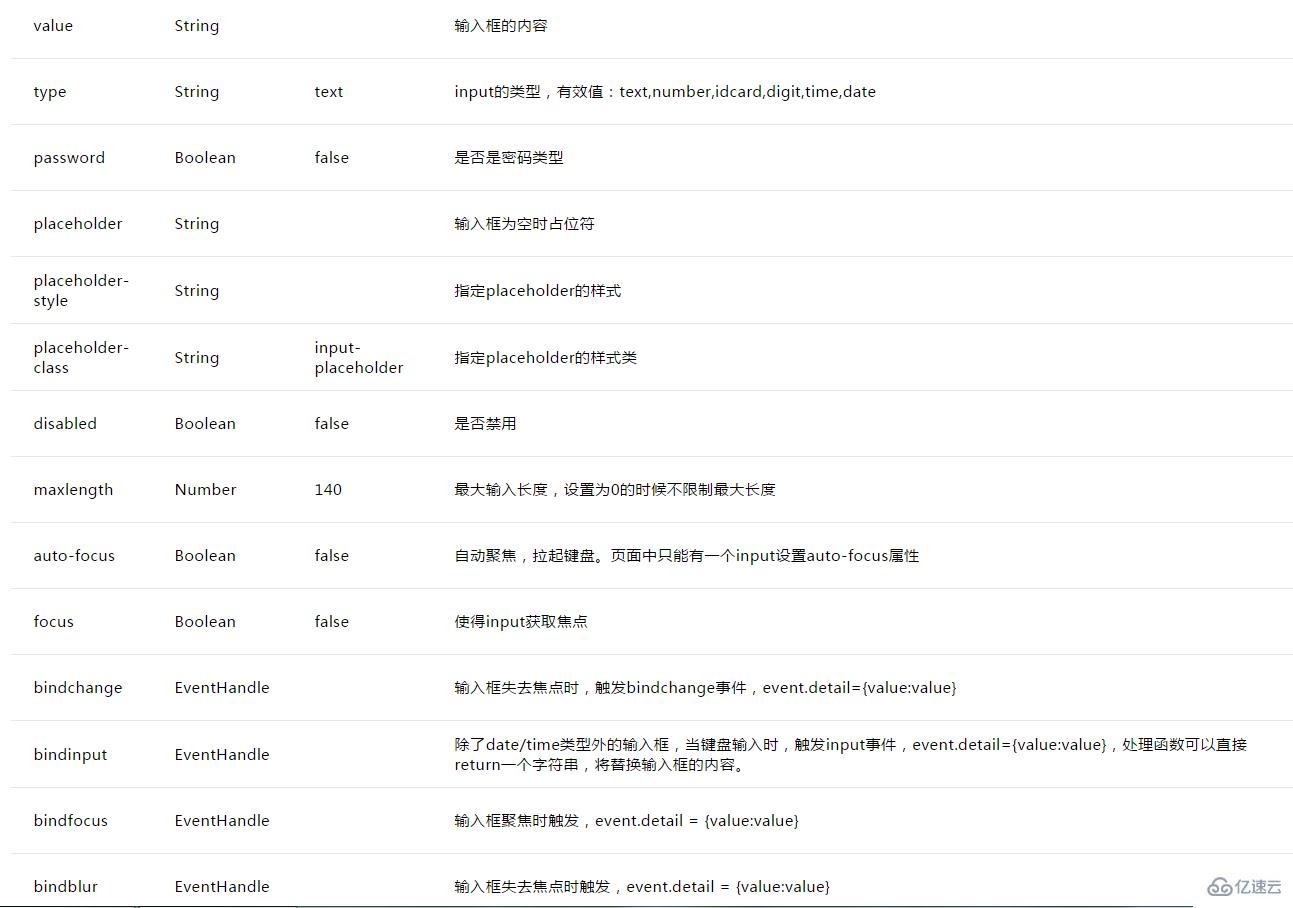
主要属性:

wxml
<!--style的优先级比class高会覆盖和class相同属性--><viewclass="inputView"style="margin-top:40%"><inputclass="input"type="number"placeholder="请输入账号"placeholder-style="color:red"bindinput="listenerPhoneInput"/></view><viewclass="inputView"><inputclass="input"password="true"placeholder="请输入密码"placeholder-style="color:red"bindinput="listenerPasswordInput"/></view><buttonstyle="margin-left:15rpx;margin-right:15rpx;margin-top:50rpx;border-radius:40rpx"type="primary"bindtap="listenerLogin">登录</button>
js
Page({/***初始化数据*/data:{phone:'',password:'',},/***监听手机号输入*/listenerPhoneInput:function(e){this.data.phone=e.detail.value;},/***监听密码输入*/listenerPasswordInput:function(e){this.data.password=e.detail.value;},/***监听登录按钮*/listenerLogin:function(){//打印收入账号和密码console.log('手机号为:',this.data.phone);console.log('密码为:',this.data.password);},onLoad:function(options){//页面初始化options为页面跳转所带来的参数},onReady:function(){//页面渲染完成},onShow:function(){//页面显示},onHide:function(){//页面隐藏},onUnload:function(){//页面关闭}})wxss
.input{padding-left:10px;height:44px;}.inputView{border:2pxsolidred;border-radius:40px;margin-left:15px;margin-right:15px;margin-top:15px;} </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
微信开发中input输入框的示例分析的详细内容,希望对您有所帮助,信息来源于网络。