html中id属性和name属性有哪些区别
导读:本文共3090.5字符,通常情况下阅读需要10分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: html中的id属性 我们使用id属性可以标识唯一的HTML元素,可以在在URL中用作锚引用(带#符号的URL),或者在css中用作ID选择器来设置该元素的样式。也可以在javascript中,使用getElementById(),通过id属性值来查找元素,在对元素进行操作。例: 1 ... ...
目录
(为您整理了一些要点),点击可以直达。
html中的id属性
我们使用id属性可以标识唯一的HTML元素,可以在在URL中用作锚引用(带#符号的URL),或者在css中用作ID选择器来设置该元素的样式。也可以在javascript中,使用getElementById(),通过id属性值来查找元素,在对元素进行操作。例:
1
2
<p id="p1">测试文本!测试文本!</p>
<p id="p2">测试文本!测试文本!</p>

1
2
3
<script>
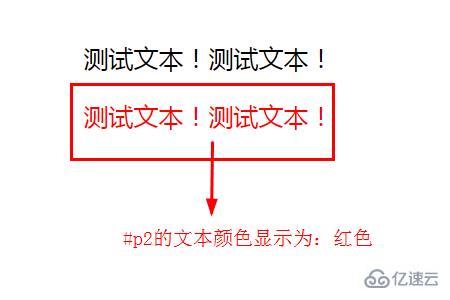
document.getElementById("p2").style.color="red";
</script>

id属性是普遍兼容的,对任何元素都有效。且id属性的值是区分大小写的,每个id值都应该是唯一的。例:
1
2
3
4
<div id="demo">
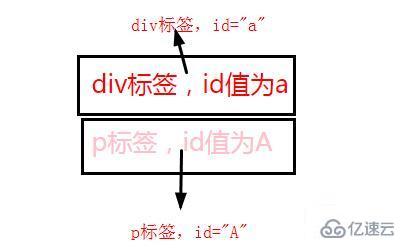
<div id="a">div标签,id值为a</div>
<p id="A">p标签,id值为A</p>
</div>
1
2
#a{ color: red;}
#A{ color: pink;}
效果图:

html中的name属性
name属性同样是用来标识HTML元素的,但它不具有是唯一行,它的值可以重复使用,例:单选按钮
1
2
3
4
5
6
7
8
<form action="" method="get">
最喜欢水果?<br /><br />
<label><input name="Fruit" type="radio" value="" />苹果 </label> <br />
<label><input name="Fruit" type="radio" value="" />桃子 </label> <br />
<label><input name="Fruit" type="radio" value="" />香蕉 </label> <br />
<label><input name="Fruit" type="radio" value="" />梨 </label> <br />
<label><input name="Fruit" type="radio" value="" />其它 </label> <br />
</form>
效果图:

正如上例所示,name属性经常在表单中使用,用来提交信息;它仅对a, form, iframe, img, map, input, select, textarea等标签元素有效。
name属性可以在在javascript中,使用getElementsByName()来查找元素;但无法在CSS或URL中被引用。例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<script type="text/javascript">
function getElements()
{
var x=document.getElementsByName("myInput");
alert(x.length);
}
</script>
<input name="myInput" type="text" size="20" /><br />
<input name="myInput" type="text" size="20" /><br />
<input name="myInput" type="text" size="20" /><br />
<br />
<input type="button" onclick="getElements()" value="名为 'myInput' 的元素有多少个?" />
效果图:

说明:
可以这样说,ID是一个人的身份证号码,而Name是这个人的名字。两者可以同时存在,共享相同的命名空间(两者的值可以相同)。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">html中id属性和name属性有哪些区别的详细内容,希望对您有所帮助,信息来源于网络。