HTML中内边距属性、外边距属性的示例分析
导读:本文共1395.5字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: HTML连载38-内边距属性、外边距属性 一、内边距属性 1.定义:边框和内容之间的距离就是内边距 2.分开写padding-top:数字px;padding-left:数字px;padding-bottom:... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。HTML连载38-内边距属性、外边距属性
一、内边距属性
1.定义:边框和内容之间的距离就是内边距
2.分开写
padding-top:数字px;padding-left:数字px;padding-bottom:数字px;padding-right:数字px;
3.连写:
padding:上右下左;
4.注意点:
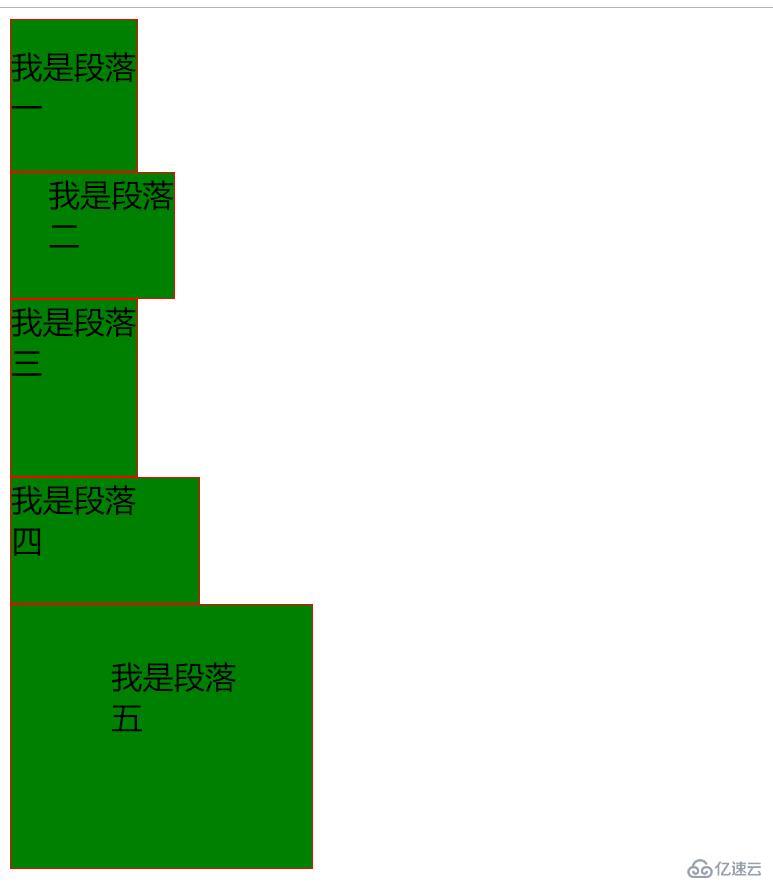
(1)给标签设置内边距之后,标签占有的宽度和高度会发生变化
(2)内边距也会有背景颜色
<style>div{font-size:25px;width:100px;height:100px;border:1pxsolidred;background-color:green;}.box1{padding-top:20px;}.box2{padding-left:30px;}.box3{padding-bottom:40px;}.box4{padding-right:50px;}.box5{padding:40px60px70px80px;}</style><body><divclass="box1">我是段落一</div><divclass="box2">我是段落二</div><divclass="box3">我是段落三</div><divclass="box4">我是段落四</div><divclass="box5">我是段落五</div></body>
二、外边距属性
1.定义:标签与标签之间的距离就是外边距
2.分开写:
margin-top:数值px;margin-left:数值px;margin-bottom:数值px;margin-left:数值px;
3.一起写
margin:上左下右;
4.例子
<style>span{width:100px;height:100px;background-color:red;margin:50px;border:2pxsolidblack;}.box1{margin-top:20px;}.box2{margin-left:30px;}.box3{margin-bottom:40px;}.box4{margin-rigth:50px;}.box5{margin:60px70px80px90px;}</style></head><body><spanclass="box1">我是span</span><spanclass="box2">我是span</span><spanclass="box3">我是span</span><spanclass="box4">我是span</span><spanclass="box5">我是span</span>?
5.注意点:外边距的那一部分是没有背景颜色的。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
HTML中内边距属性、外边距属性的示例分析的详细内容,希望对您有所帮助,信息来源于网络。