怎么在HTML中插入空格
导读:本文共2018.5字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 一、键入空格 在html页面中,我们可以通过键入“空格”键来插入空格。 例:在p.p1中键入一个空格,在p.p2中键入5个空格。注:此时是半角状态键入“空格” 1 2 <p class="p1&... ...
目录
(为您整理了一些要点),点击可以直达。
一、键入空格
在html页面中,我们可以通过键入“空格”键来插入空格。
例:在p.p1中键入一个空格,在p.p2中键入5个空格。注:此时是半角状态键入“空格”
1
2
<p class="p1">测试文字| php中文网!</p>
<p class="p2">测试文字| php中文网!</p>
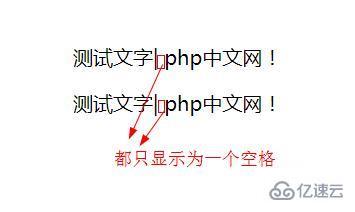
效果图:

可以看出,无论我们在HTML中是键入1个空格或者5个空格,还是其他多个空格,Web浏览器都会自动将这些空格折叠为仅一个空格。
那么我们如何显示多个键入的空格?可以通过在全角状态键入“空格”键,例:
1
2
<p class="p1">测试文字| php中文网!</p>
<p class="p2">测试文字| php中文网!</p>
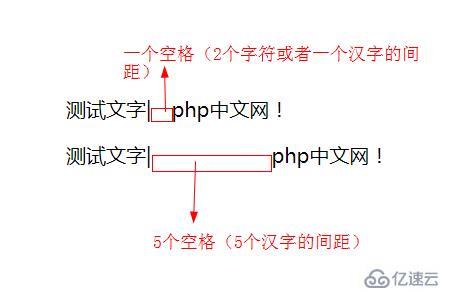
效果图:

说明:全角空格会被解释为汉字,以空白汉字的形式显示,且是实数显示(有多少就显示多少)。
或者使用<pre>标签来解决这个问题(半角状态键入“空格”),例:
1
2
3
4
5
6
<p class="p1">
<pre>测试文字| php中文网!</pre>
</p>
<p class="p2">
<pre>测试文字| php中文网!</pre>
</p>
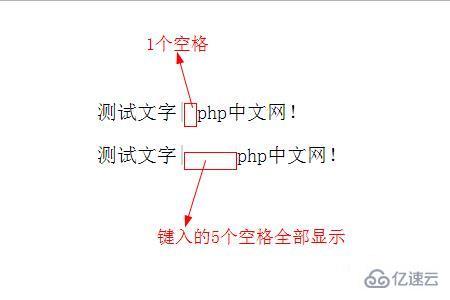
效果图:

二、使用html的空格符
我们可以使用html中表示空格的字符实体来在html页面中插入空格,下面我们来看看在html中表示空格的字符实体有哪些:
字符:不断行的空白格,该空格占据的宽度受字体影响。
 字符:相当全角状态键入半个“空格”键(半个汉字的宽度)。
 字符:相当全角状态键入“空格”键(1个汉字的宽度)。
下面我们来看看效果:
1
2
3
<p class="p1">测试文字| 字符nbsp显示空格!</p><br /
<p class="p2">测试文字| 字符ensp显示空格!</p><br />
<p class="p3">测试文字| 字符emnsp显示空格!</p>
效果图:

说明: 和 字符所占据的宽度基本上不受字体影响,是相当稳健的。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">怎么在HTML中插入空格的详细内容,希望对您有所帮助,信息来源于网络。