html的<span>标签如何使用
导读:本文共615字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 一、span语法与结构 <span>内容</span>二、span标签使用说明 1)、在DIV+CSS切图布局重构技术中,除了常常使用div标签外也常常使用span标签布局2)、span本身没有什么特别之处,通常然后布局都可以使用此标签布局。3)、他们也可以通过对span标签对象设置不同样式实现我们要的美化效果。4)、特性,通常一对未设置... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。一、span语法与结构
<span>内容</span>
二、span标签使用说明
1)、在DIV+CSS切图布局重构技术中,除了常常使用div标签外也常常使用span标签布局
2)、span本身没有什么特别之处,通常然后布局都可以使用此标签布局。
3)、他们也可以通过对span标签对象设置不同样式实现我们要的美化效果。
4)、特性,通常一对未设置任何样式的span,高宽是自适应内容,多容多少,此标签就占用多少距离空间。
三、span标签使用案例
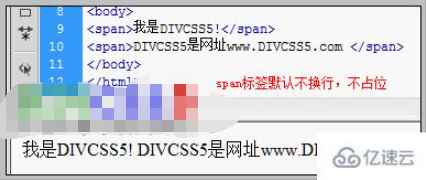
<span>我是DIVCSS5!</span><span>DIVCSS5是网址www.DIVCSS5.com</span>
四、效果示例图

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
html的<span>标签如何使用的详细内容,希望对您有所帮助,信息来源于网络。