Vue中如何使用class类样式
导读:本文共2837字符,通常情况下阅读需要9分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在vue中为我们提供了 几种方式来使用class类的样式1. 布尔值我们先正常在 style 标签中 书写一个类名为 active的样式<style>.active{color:red;font-size:20px;font-style:normal;}</style>在我们的 script 标签中创建一个 vm 实例,在实例... ...
目录
(为您整理了一些要点),点击可以直达。在vue中为我们提供了 几种方式来使用class类的样式
1. 布尔值
我们先正常在 style 标签中 书写一个类名为 active的样式
<style>.active{color:red;font-size:20px;font-style:normal;}</style>在我们的 script 标签中创建一个 vm 实例,在实例的 data 数据中心写上 isActive:true ,
true 表示使用此样式,false 则表示不使用
<scriptsrc="js/vue.js"></script><script>letvm=newVue({el:'#app',data:{isActive:true}</script>此时我们在 标签中 已v-bind指令 使用class类
<divid="app"><h2:class="{active:isActive}">我是使用布尔值引用class样式</h2></div>查看输出结果:

现在我们将true 改为 false:
data:{isActive:false}查看输出结果:

2.表达式
我们可以在 v-bind: 指令后添加表达式,当满足该条件时,调用该 class 类
举例,我们在数据中心 data 中有一个对象数组,把他渲染到视图层上,我想让 索引为 偶数的引用
class 类样式:
<body><divid="app"><ul><liv-for="(item,index)inlist">{<!---->{index}}----{<!---->{item.name}}</li></ul></div><scriptsrc="js/vue.js"></script><script>letvm=newVue({el:"#app",data:{list:[{id:1,name:"金克斯"},{id:2,name:"杰斯"},{id:3,name:"凯特琳"},{id:4,name:"蔚"},]}})</script>在 li 中使用属性绑定class类样式:
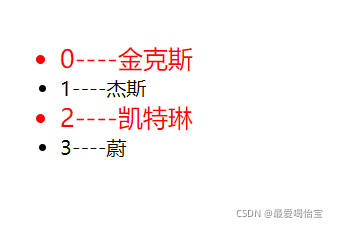
<liv-for="(item,index)inlist":class="{active:index%2==0}">{<!---->{index}}----{<!---->{item.name}}</li>输出结果为:

我们也可以在数据中心 定义 一个 mark,通过定义 mark 的值来做到让某一行 单独引用 class类
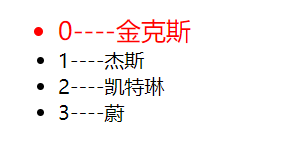
<liv-for="(item,index)inlist":class="{active:index===mark}">{<!---->{index}}----{<!---->{item.name}}</li>letvm=newVue({el:"#app",data:{list:[{id:1,name:"金克斯"},{id:2,name:"杰斯"},{id:3,name:"凯特琳"},{id:4,name:"蔚"},],mark:0}})此时只有索引为 0 的 引用了样式,即第一个:

3.多类封装
多个类,可以直接封装到对象中,在视图层直接调用对象名即可!
多个类,可以将其放置在对象中,在视图层就是一个对象名称,在数据中心data中是一个对象,对象中罗列出多个类
<style>.f50{font-size:50px;}.blue{color:blue;}.background{background-color:black;}</style><body><divid="app"><p:class="classObject">中国人</p></div></body>letvm=newVue({el:"#app",data:{classObject:{"f50":true,"blue":true,"background":true}}})输出结果为:

也可以在自定义计算属性,封装在函数中,在返回调用
letvm=newVue({el:"#app",computed:{//1.自定义的计算属性名,//2.计算属性做的事情,我们将其封装到函数中myclass(){return{"f50":true,"blue":true,"background":true}}}})<p:class="myclass">中国人</p>
输出结果一致
4.可以直接在 v-bind:中使用数组形式使用class类
.f50{font-size:50px;}.blue{color:blue;}.background{background-color:black;}<!--注意,class名要加引号--><p:class="['f50','blue','background']">一周又一周</p>
输出结果:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">Vue中如何使用class类样式的详细内容,希望对您有所帮助,信息来源于网络。