Vue怎么实现Mysql数据库数据的模糊查询
导读:本文共2121.5字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 1.需求输入框中输入数据,根据输入的结果模糊搜索数据库对应内容,实现模糊查询。2.实现输入框使用v-model双向绑定查询数据keyWord。<el-inputv-model="keyWord"placeholder="请输入关键字搜索"clearable></el-input><el-bu... ...
目录
(为您整理了一些要点),点击可以直达。1.需求
输入框中输入数据,根据输入的结果模糊搜索数据库对应内容,实现模糊查询。
2.实现
输入框使用v-model双向绑定查询数据keyWord。
<el-inputv-model="keyWord"placeholder="请输入关键字搜索"clearable></el-input><el-buttontype="success"icon="el-icon-search"@click="search"></el-button>
由于输入框和显示结果的不再同一view下,所以在路由跳转时将搜索结果传递给显示结果的页面,这里用的query。
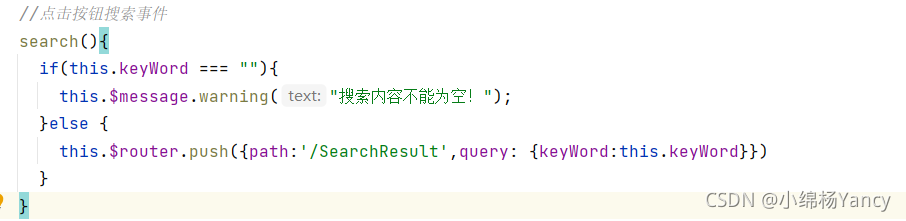
search函数:

SearchResult.vue代码

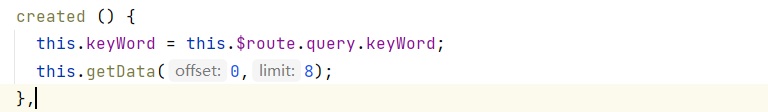
在created函数中获取输入框传来的keyWord
getData(offset,limit)函数使用axios向后端根据keyWord查询数据,其中offset和limit是分页查询的参数。
//请求数据库数据的方法getData(offset,limit){this.axios.post('/php/search.php',qs.stringify({offset:offset,limit:limit,keyWord:this.keyWord}),{headers:{'Content-Type':'application/x-www-form-urlencoded'}}).then((res)=>{this.total=res.data.totalthis.resultList=res.data.data}).catch((err)=>{this.$message.error(err)})获取数据成功后就会将数据存入resultList数组中,只需循环遍历该数组就可以向前端展示查询结果了。
后端使用的是php写的,主要利用了sql语句的like来实现模糊查询。
后端search.php文件,将数据库连接基本信息改为自己的。
<?php$servername="主机地址";$username="账户";$password="密码";$dbname="数据库名称";//创建连接$conn=newmysqli($servername,$username,$password,$dbname);//Checkconnectionif($conn->connect_error){die("连接失败:".$conn->connect_error);}$keyWord=$_POST['keyWord'];//获取前端的参数开始和结束numberif(!isset($_POST['offset'])){echo0;exit();};$offset=(int)$_POST['offset'];if(!isset($_POST['limit'])){echo0;exit();};$limit=(int)$_POST['limit'];//分页查询数据库$sql="SELECT*FROMpostswheretitlelike'%$keyWord%'orderbyiddescLIMIT$limitOFFSET$offset";$result=$conn->query($sql);$sqlGetCount="SELECTCOUNT(*)cntFROMpostswheretitlelike'%$keyWord%'";$rescnt=$conn->query($sqlGetCount);$rescnt=$rescnt->fetch_assoc();$arr=array();if($result->num_rows>0){while($row=$result->fetch_assoc()){array_push($arr,$row);}//echojson_encode($arr,JSON_UNESCAPED_UNICODE);echojson_encode(array_merge(array('data'=>$arr),array('total'=>(int)$rescnt['cnt'])));}else{echo0;}mysqli_close($conn);?>注意sql语句:
SELECT*FROMpostswheretitlelike'%$keyWord%'orderbyiddescLIMIT$limitOFFSET$offset;
like后面应该使用 '%$keyWord%‘传递参数,而不是 %' $keyWord'%,算踩了一个坑吧。
然后这是根据输入的数据模糊查询标题,也就是数据段title的,可以改为查询其他的内容。
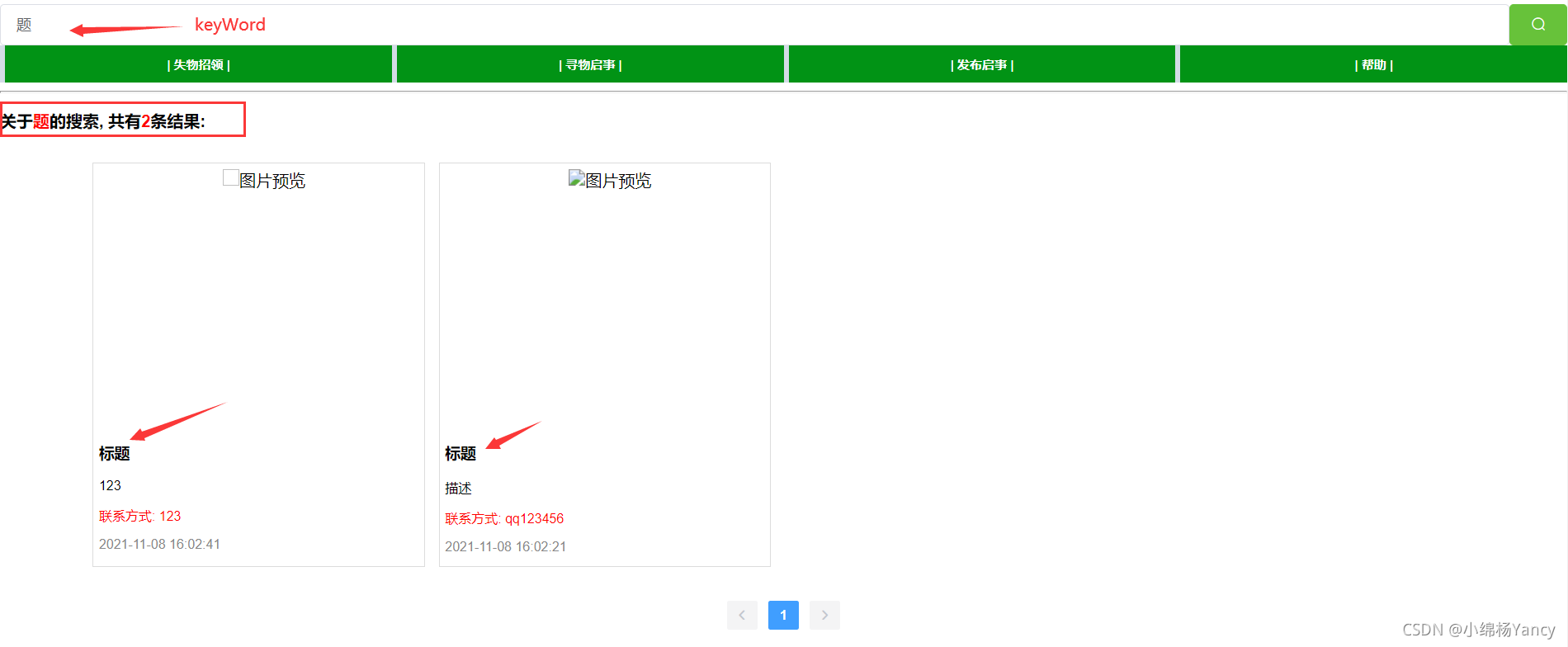
3.结果

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">Vue怎么实现Mysql数据库数据的模糊查询的详细内容,希望对您有所帮助,信息来源于网络。