CSS中怎么实现div全屏宽度
导读:本文共697.5字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: DIV最外层全屏100%宽度其实DIV全屏即宽度值设置为100%,如果对网页最外层的DIV盒子不设置宽度,这样盒子依然是全屏相当于100%宽度。如果对DIV设置全屏,一般我们就设置其width宽度样式为100%。这里为了方便理解,DIVCSS5实例讲解DIV全屏实现对最外层DIV给予id引入CSS命名为warp;同时为了便于观察,我们对div设置一个css背景为... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。DIV最外层全屏100%宽度
其实DIV全屏即宽度值设置为100%,如果对网页最外层的DIV盒子不设置宽度,这样盒子依然是全屏相当于100%宽度。
如果对DIV设置全屏,一般我们就设置其width宽度样式为100%。
这里为了方便理解,DIVCSS5实例讲解DIV全屏实现对最外层DIV给予id引入CSS命名为warp;同时为了便于观察,我们对div设置一个css背景为黑色,高度为80px。
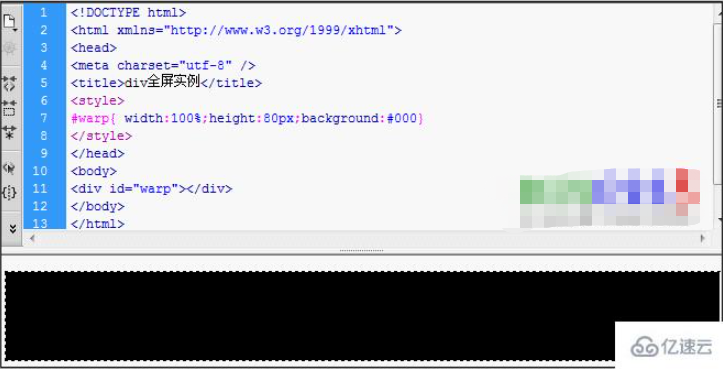
1、完整html+css代码:
<!DOCTYPEhtml><htmlxmlns="http://www.w3.org/1999/xhtml"><head><metacharset="utf-8"/><title>div全屏实例</title><style>#warp{width:100%;height:80px;background:#000}</style></head><body><divid="warp"></div></body></html>2、全屏实现,全屏将根据浏览器宽度自适应全屏

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
CSS中怎么实现div全屏宽度的详细内容,希望对您有所帮助,信息来源于网络。