css行间距如何设置
导读:本文共659.5字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 1、div+css实例完整HTML代码:<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title>css行间距实例</title><style>.-a{line-height:22px}/*css注释说明:设... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。1、div+css实例完整HTML代码:
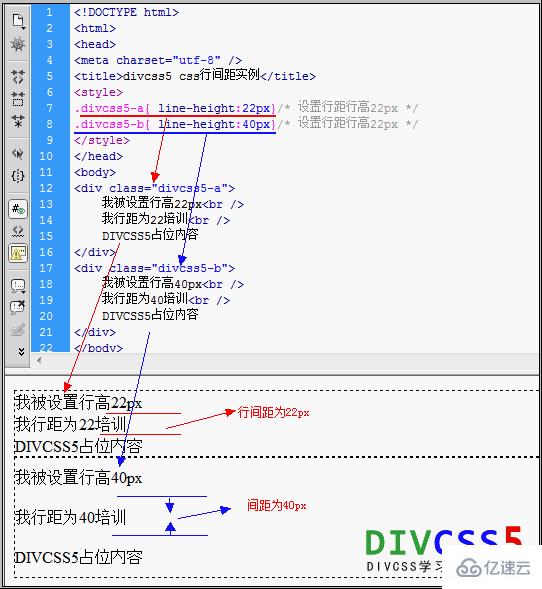
<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title>css行间距实例</title><style>.-a{line-height:22px}/*css注释说明:设置行距行高22px*/.-b{line-height:40px}/*设置行距行高22px*/</style></head><body><divclass="-a">我被设置行高22px<br/>我行距为22培训<br/>DIVCSS5占位内容</div><divclass="-b">我被设置行高40px<br/>我行距为40培训<br/>DIVCSS5占位内容</div></body></html>设置了两个盒子分别css行高间隔设置为22px和40px,大家可以复制以上代码进行实践观察效果掌握css设置对象内字体文字上下行间距。掌握设置行间距行高代码是什么。
2、css div行高行间距效果截图

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
css行间距如何设置的详细内容,希望对您有所帮助,信息来源于网络。