如何实现elementui中的el-cascader级联选择器
导读:本文共1665.5字符,通常情况下阅读需要6分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 一、效果功能:使用接口调回来的数据,显示出可选的项,并开始有默认的选项值。二、主要代码<el-cascaderref="cascaderAddr":options="rangeArr":props="optionProps"v-model="plable"@change=&qu... ...
音频解说
目录
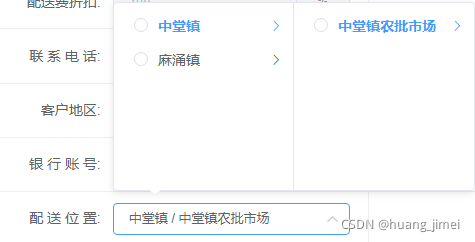
(为您整理了一些要点),点击可以直达。一、效果

功能:使用接口调回来的数据,显示出可选的项,并开始有默认的选项值。
二、主要代码
<el-cascaderref="cascaderAddr":options="rangeArr":props="optionProps"v-model="plable"@change="handleChange3"></el-cascader>
解释:
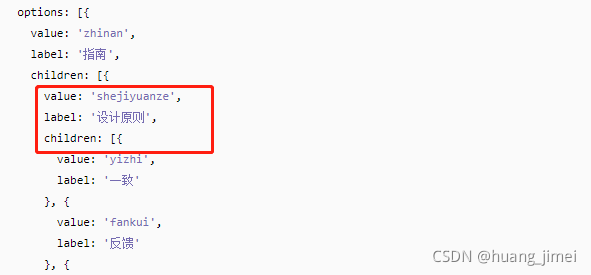
(1)数据源不符合官方的数据源,需要重新指向

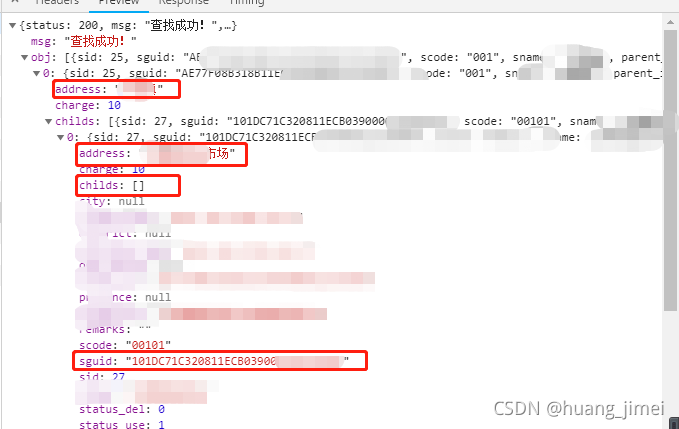
但是我们接口返回的数据源是这样的:

所以要重新指向一下value值、lable值以及children值(所以才有了:props=“optionProps”);
(2)expandTrigger:次级菜单的展开方式click / hover,默认为click
(3)checkStrictly:是否严格的遵守父子节点不互相关联
exportdefault{ data(){//配送位置选择源 rangeArr:[], optionProps:{ value:'sguid', label:'address', children:'childs', checkStrictly:true, expandTrigger:'hover' }, plable:[],//配送选择值},mounted:function(){//配送位置 this.$axios .get('url') .then(response=>{ this.rangeArr=response.data.obj; console.log('配送可选择源aaaa',this.rangeArr); }) .catch(function(error){ //请求失败处理 console.log(error); }); //获取初始值 this.$axios.get("url") .then((response)=>{ if(response.data.status==200){ this.plable=response.data.obj.ranges_sguid;//默认选中的值 } }) .catch(function(error){//请求失败处理 console.log(error); });},methods:{handleChange3(value){ console.log('选中id值',value); console.log('选中lable值',this.plable); varthsAreaCode=this.$refs.cascaderAddr.getCheckedNodes()[0].pathLabels;;//注意2:获取label值 console.log('lable',thsAreaCode)//注意3:最终结果是个一维数组对象 varlen=value.length-1; this.form.ranges_sguid=value[len];//这是最终修改后的要提交的选中后的数据值 console.log('guid',this.form.ranges_sguid); this.$refs.cascaderAddr.toggleDropDownVisible();//选择之后将下拉界面收起 }} </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
如何实现elementui中的el-cascader级联选择器的详细内容,希望对您有所帮助,信息来源于网络。