div居中与div内容居中的方法
导读:本文共1576字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 一、div自己居中: 应用margin:0 auto 凹凸为0,支配自顺应的css格局。 要让div水准居中,那么除了配置css margin:0 auto外,还不克不及再设置装备摆设float,不然将会导致div靠左(设置float:left)与div靠右(配置float:right)。 1、div结构居中实例代码&l... ...
目录
(为您整理了一些要点),点击可以直达。一、div自己居中:
应用margin:0 auto
凹凸为0,支配自顺应的css格局。
要让div水准居中,那么除了配置css margin:0 auto外,还不克不及再设置装备摆设float,不然将会导致div靠左(设置float:left)与div靠右(配置float:right)。
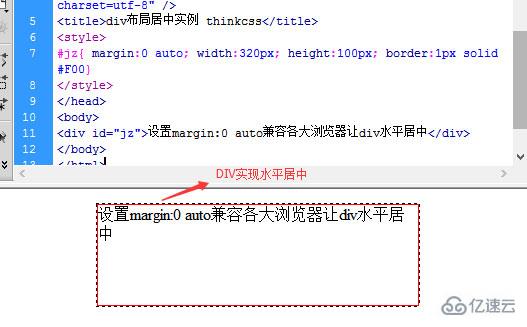
1、div结构居中实例代码
<!DOCTYPEhtml><html><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title>div组织居中实例CSS5</title><style>#jz{margin:0auto;width:320px;height:100px;border:1pxsolid#F00}</style></head><body><divid="jz">配置margin:0auto兼容各大阅读器让div水平居中</div></body></html>2、截图

div盒子水准居中截图
以上实例正是运用margin:0 auto让div兼容各大阅读器的水准居中。
二、div内的内容居中:
模式居平分为div模式程度居中与div模式垂直居中。
div内容水平居中相比构造div居中,而div形式居中对比简单,只紧要配置一个形式居中css(text-align:center)、形式垂直居中(line-height)便可。
1、div形式水准居中CSS:
text-align:center
不管是p照常div都或者对其设置装备摆设此CSS实现对应答象内的模式水平居中。
2、div内容垂直居中 行高属性:
line-height
要让div内只有一行的形式垂直居中,通常对div配置的height(高)与line-height(行高)沟通,就可实现div模式垂直居中。
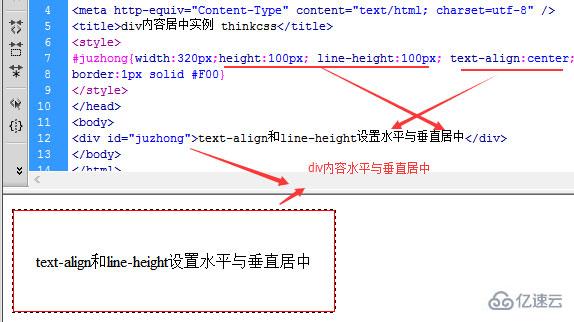
3、div内容水平居中与垂直居中实例代码
<!DOCTYPEhtml><html><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title>div形式居中实例CSS5</title><style>#juzhong{width:320px;height:100px;line-height:100px;text-align:center;border:1pxsolid#F00}</style></head><body><divid="juzhong">text-align和line-height配置水平与垂直居中</div></body></html>4、截图

div形式水准居中与div模式垂直居中布局实例
从上图大约看见div内容完成两者状况下居中,但没有设置装备摆设margin:0 auto而div不有水准居中。
可以或许实例下再将以上代码拷贝后,问鼎DIV布局居中代码尝尝实现DIV的居中。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">div居中与div内容居中的方法的详细内容,希望对您有所帮助,信息来源于网络。