css中p段落行高行距如何设置
导读:本文共2408.5字符,通常情况下阅读需要8分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 因为p之间上下距离实现使用margin样式和padding决定,而line-height也有一定关系。接下来DIVCSS5通过实例方法为大家介绍p段落之间行距,通过css实例掌握对p行距设置。css+div案例描述,为了观察到效果,我们设置四个DIV 盒子对象,分别里面加入p段落,同时对p段落设置不同的行距观察他们效果,提供效果找出规律从而掌握css设置p行距。... ...
目录
(为您整理了一些要点),点击可以直达。因为p之间上下距离实现使用margin样式和padding决定,而line-height也有一定关系。接下来DIVCSS5通过实例方法为大家介绍p段落之间行距,通过css实例掌握对p行距设置。
css+div案例描述,为了观察到效果,我们设置四个DIV 盒子对象,分别里面加入p段落,同时对p段落设置不同的行距观察他们效果,提供效果找出规律从而掌握css设置p行距。
命名分别为".-a"、".-b"、".-c"、".-d"
在p段落标签默认样式中,padding的值默认为0。同时DIVCSS5对p文字line-height设置为20px
案例一、对margin上下设置为0
1、完整css+div html代码如下:
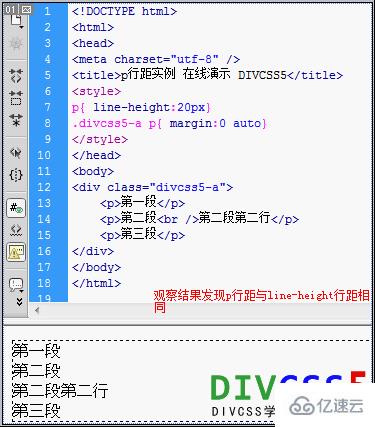
<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title>p行距实例在线演示DIVCSS5</title><style>p{line-height:20px}.-ap{margin:0auto}</style></head><body><divclass="-a"><p>第一段</p><p>第二段<br/>第二段第二行</p><p>第三段</p></div></body></html>设置margin-top为0,margin-bottom为0,(了解margin auto作用)
2、p行距效果截图

p行距实现距离为零截图
通过以上实例观察出如果将margin-top和margin-bottom的值设置为0,那么p段落行距就不存在了,效果就与line-height设置行距相同了。
案例二、对margin上下设置为30px
1、完整的html源代码
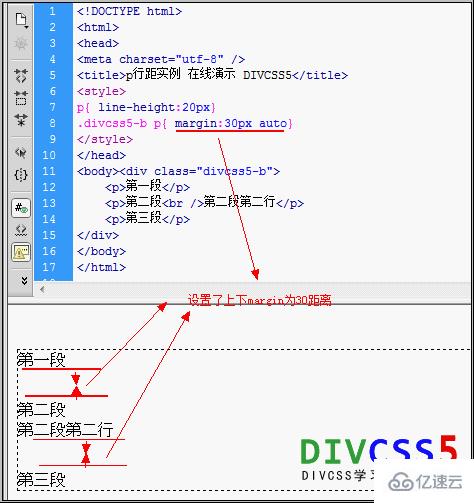
<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title>p行距实例在线演示DIVCSS5</title><style>p{line-height:20px}.-bp{margin:30pxauto}</style></head><body><divclass="-b"><p>第一段</p><p>第二段<br/>第二段第二行</p><p>第三段</p></div></body></html>这里对对象".-b"设置了CSS margin:30px auto相当于设置margin-top为30px、margin-bottom为30px
2、div+css实例截图

通过多margin设置调节行距
从以上案例我们可以看出通过margin设置可以实现p段落行距。
案例三、对margin上下设置为0,padding上下为20px
1、完整实例HTML代码
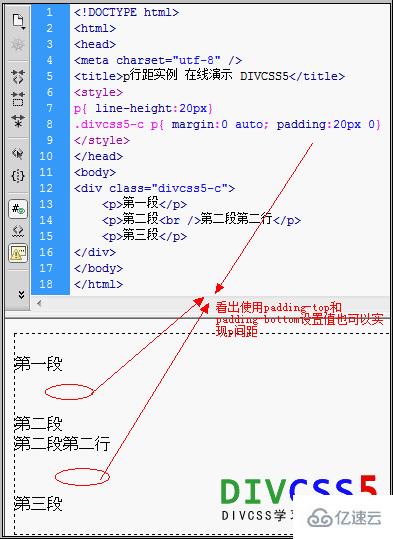
<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title>p行距实例在线演示DIVCSS5</title><style>p{line-height:20px}.-cp{margin:0auto;padding:20px0}</style></head><body><divclass="-c"><p>第一段</p><p>第二段<br/>第二段第二行</p><p>第三段</p></div></body></html>以上设置了margin-top和margin-bottom均为0,然后我们设置padding-top和padding-bottom值为20px。
2、实例效果截图

对p实例截图
通过以上案例可以看出对p设置padding样式依然可以实现行距间距设置。
案例四、我们不设置margin也不设置padding样式
我们不对p设置margin样式和padding样式,意思就对p不设置样式看看默认P样式行距效果。
1、完成DIV CSS实例代码:
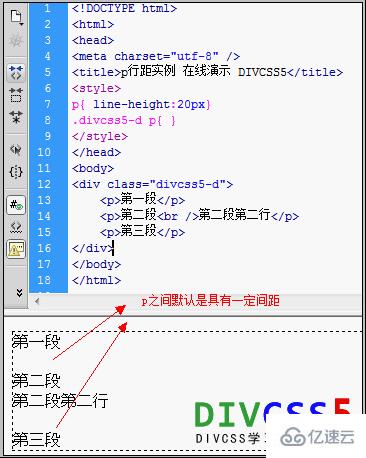
<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title>p行距实例在线演示DIVCSS5</title><style>p{line-height:20px}.-dp{}</style></head><body><divclass="-d"><p>第一段</p><p>第二段<br/>第二段第二行</p><p>第三段</p></div></body></html>不设置样式即体现p默认样式
2、css实例截图

不对p设置任何样式默认行距效果截图
此案例说明如果对p不设置任何样式,即观察出p默认是有一定Margin-top和margin-bottom值,也就一定间距。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">css中p段落行高行距如何设置的详细内容,希望对您有所帮助,信息来源于网络。