怎么对div加float样式
导读:本文共658字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 对div加float名目 本色:只需要对并排div插足float名目,何况并排div总宽度小于上一级(父级)宽度便可完成。 1、加float花式实现div并排不换行实例 CSS代码如下:<!DOCTYPEhtml><html><head><metahttp-equiv="Con... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。对div加float名目
本色:只需要对并排div插足float名目,何况并排div总宽度小于上一级(父级)宽度便可完成。
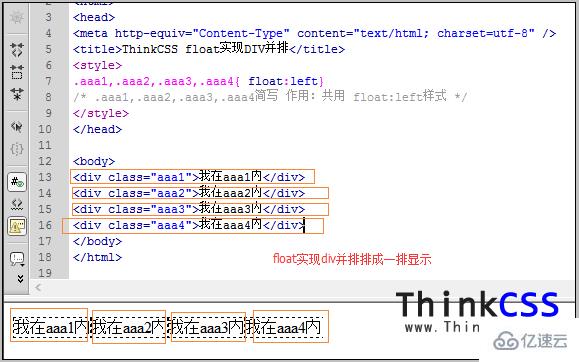
1、加float花式实现div并排不换行实例
CSS代码如下:
<!DOCTYPEhtml><html><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title>CSS5float完成DIV并排</title><style>.aaa1,.aaa2,.aaa3,.aaa4{float:left}/*.aaa1,.aaa2,.aaa3,.aaa4简写感化:共用float:left名目*/</style></head><body><divclass="aaa1">我在aaa1内</div><divclass="aaa2">我在aaa2内</div><divclass="aaa3">我在aaa3内</div><divclass="aaa4">我在aaa4内</div></body></html>float实现div并排实例截图

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
怎么对div加float样式的详细内容,希望对您有所帮助,信息来源于网络。