Echarts Bar横向柱状图的示例分析
导读:本文共2888字符,通常情况下阅读需要10分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 横向柱状图动态更新数据和样式实现数据按月统计和按日统计的动态切换。按月统计时,每个月数据都会展示,x 轴显示 12 个标签;按日统计时,x 轴不完全显示所有标签,间隔显示,而且柱状体的宽度也会变化。主要是采用的是setOption方法。官方文档[setOption]:echarts.apache.org/zh/api.html…<script>im... ...
目录
(为您整理了一些要点),点击可以直达。横向柱状图
动态更新数据和样式
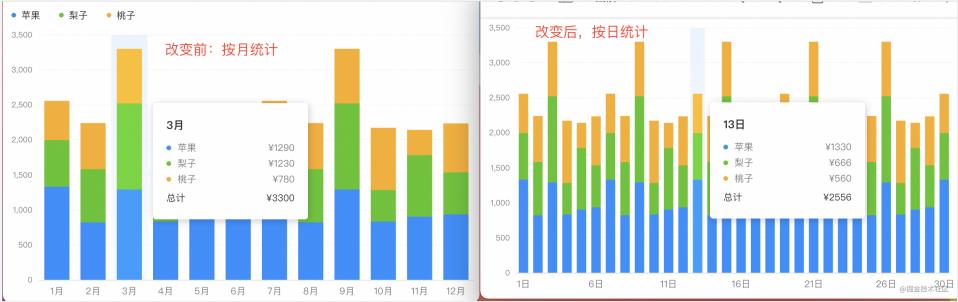
实现数据按月统计和按日统计的动态切换。按月统计时,每个月数据都会展示,x 轴显示 12 个标签;按日统计时,x 轴不完全显示所有标签,间隔显示,而且柱状体的宽度也会变化。主要是采用的是setOption方法。
官方文档[setOption]:echarts.apache.org/zh/api.html…
<script>import*asRfrom"ramda";constsource1=[["1月",1330,666,560],["2月",820,760,660],......["11月",901,880,360],["12月",934,600,700],];constsource2=[["1日",1330,666,560],["2日",820,760,660],......["29日",934,600,700],["30日",1330,666,560],];//具体配置如之前所示,详细省略,只做基本示例展示constinitOption={...dataset:{source:source1},};exportdefault{data(){return{charts:null,isDaily:false,};},mounted(){this.charts=this.$echarts.init(document.getElementById("barCharts"),null,{renderer:"svg",});this.charts.setOption(R.clone(initOption));},methods:{handleSource(){this.isDaily=!this.isDaily;this.charts.setOption(R.mergeDeepRight(initOption,{//动态更新数据源dataset:{source:this.isDaily?source2:source1,},xAxis:{//动态更新标签间隔axisLabel:{interval:this.isDaily?4:"auto",},},series:R.map(//动态更新柱体宽度(o)=>((o.barWidth=this.isDaily?12:24),o),initOption.series),}),true);this.charts.resize();},},};</script>
解决 echarts 宽高自适应问题
在 web 项目中做图表时,图表的宽高不是固定的,需要随着浏览器宽度高度自适应,使用的方法就是resize。如果有多个图表,需要同时进行resize处理。
<script>exportdefault{mounted(){window.addEventListener("resize",this.handleResize,false);},destroyed(){window.removeEventListener("resize",this.handleResize);},methods:{handleResize(){const_this=this;consttimer=setTimeout(()=>{_this.lineCharts.resize();_this.barCharts.resize();},500);//清除定时器this.$once("hook:beforeDestroy",()=>{setTimeout(timer);});},},};</script>纵向柱状图
纵向柱状图实现
本质和横向是一样的,就是将 x,y 轴值更换一下;x 轴为value,y 轴为category
letoption={xAxis:{type:"value",},yAxis:{type:"category",},};坐标指示器背景渐变色
其实原理和横向的一样,就是渐变色处理的地方 x,y 值更换一下
lethorizontalColor={type:"linear",x:1,//更换y:0,x2:0,y2:0,//更换colorStops:[{offset:0,color:"rgba(234,244,255,1)"},{offset:1,color:"rgba(234,244,255,0.3)"},],global:false,};柱体设置不同颜色
柱体的属性设置series中color可以是一个函数,在函数中处理。核心代码为colorList[params.dataIndex]
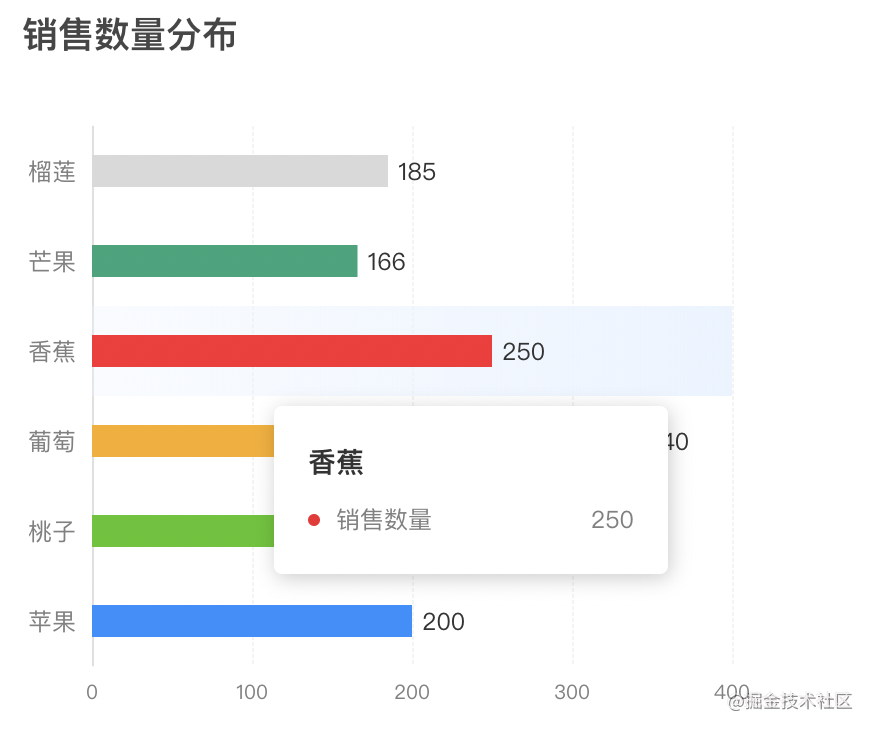
letcolorList=["#1890ff","#52c41a","#faad14","#f5222d","#1DA57A","#d9d9d9",];letseries=[{type:"bar",barWidth:16,itemStyle:{//定制显示(按顺序),实现不同颜色的柱体color:(params)=>{returncolorList[params.dataIndex];},},dimensions:["类型","销售数量"],},];柱状图上方显示数值
柱体的属性设置series中label可以是一个函数,在函数中处理。可以设置位置,字体颜色和大小等。核心代码为params.value[params.encode.x[0]]。
letseries=[{//......type:"bar",label:{//柱图头部显示值show:true,position:"right",color:"#333",fontSize:"12px",formatter:(params)=>{returnparams.value[params.encode.x[0]];},},},];tooltip 提示框自定义
和横向的一样,就是要注意取值params[0].axisValue, item.seriesName, item.value[item.encode.x[0]]
lettooltip=R.merge(tooltip,{formatter:function(params){lethtml=`<div><div>${params[0].axisValue}</div>${params.map((item)=>`<div><spanstyle="display:inline-block;margin-right:8px;border-radius:6px;width:6px;height:6px;background-color:${item.color};"></span>${item.seriesName}<span>${item.value[item.encode.x[0]]}</span></div>`).join("")}</div>`;returnhtml;},});总体实现
charts.setOption({title:{text:"销售数量分布",},dataset:{source:[["苹果",200],["桃子",180],["葡萄",340],["香蕉",250],["芒果",166],["榴莲",185],],},xAxis:R.merge(yAxis,{type:"value",}),yAxis:R.mergeDeepRight(xAxis,{type:"category",axisPointer:{shadowStyle:{color:horizontalColor,},},}),series,tooltip,});
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">Echarts Bar横向柱状图的示例分析的详细内容,希望对您有所帮助,信息来源于网络。