同级DIV重叠问题怎么解决
导读:本文共575字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 红色DIV与灰色后台DIV堆叠显示 我们看看代码<!DOCTYPEhtml><html><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title&... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
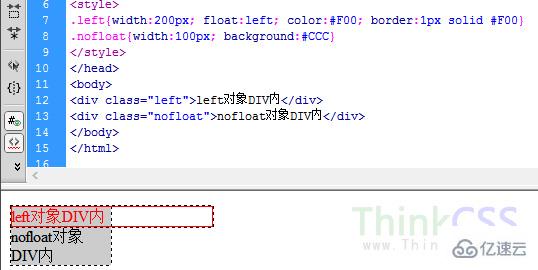
红色DIV与灰色后台DIV堆叠显示
我们看看代码
<!DOCTYPEhtml><html><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title>堆叠DIV</title><style>.left{width:200px;float:left;color:#F00;border:1pxsolid#F00}.nofloat{width:100px;bac千克round:#CCC}</style></head><body><divclass="left">left对象DIV内</div><divclass="nofloat">nofloat对象DIV内</div></body></html>成效截图

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
同级DIV重叠问题怎么解决的详细内容,希望对您有所帮助,信息来源于网络。