div css最后一排文字显示不全怎么解决
导读:本文共1967字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 一、最后一排笔墨超出跨越DIV边框 在机关中屡屡涌现最后1排或多排翰墨超出DIV边框体现。 1、HTML完整源代码以下:<!DOCTYPEhtml><html><head><metahttp-equiv="Content-Type"content="text/htm... ...
目录
(为您整理了一些要点),点击可以直达。一、最后一排笔墨超出跨越DIV边框
在机关中屡屡涌现最后1排或多排翰墨超出DIV边框体现。
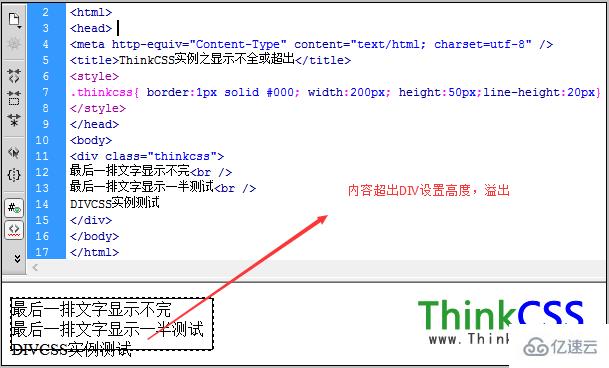
1、HTML完整源代码以下:
<!DOCTYPEhtml><html><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title>CSS5实例之表现不全或超出跨越</title><style>.CSS5{border:1pxsolid#000;width:200px;height:50px;line-height:20px}</style></head><body><divclass="CSS5">收尾一排文字展现不完<br/>末端一排笔墨展示一半测试<br/>DIVCSS实例测试</div></body></html>2、css字体笔墨高出DIV边框截图

3、阐发原由以上笔墨字体内容透露表现超过跨过DIV模范是高度配置不合错误,此盒子高度为50px,css行高为20px,那末三排翰墨就会占用60px的高度,而高度却设置装备摆设为50px,自然高度少了10px,在高版本涉猎器中就会泛起这类模式溢涌景象。
4、整治方式治理收尾一排显示高出题目有四种企图办法: 第一种,将高度算计好,以上要排版三排模式,而line-height配置为20px,那末高度就设置为3乘以20=60px(起码等于或大于60px)。
第二种,去掉高度height技俩,假定不确定DIV盒子里装多少模式,最简双门径也是通用方法等于勾销对DIV高度配置,何等DIV就会随形式多少增高
第三种,修改line-height高度,如果你CSS结构中高度静止,而且显现模式也固定并想显现完整,就只有修正css line-height的值,这个案例50除以3=16.6,那末line-height设置装备摆设整数16px便可贪图模式溢出静止高度。
第四种,削减形式,这里展现的是三排模式,你只重要去掉一排,让形式只透露表现两排便可规划。
二、最后一排翰墨字体透露表现一半
很多时刻结构中除了以上问题,超出跨越DIV的模式并不溢出而是埋伏不浮现,如何贪图?
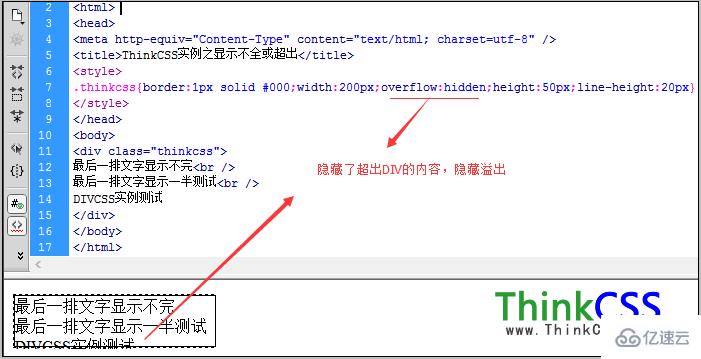
1、HTML+CSS实例代码
<!DOCTYPEhtml><html><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title>CSS5实例之显现不全或超出跨越</title><style>.CSS5{border:1pxsolid#000;width:200px;overflow:hidden;height:50px;line-height:20px}</style></head><body><divclass="CSS5">末了一排翰墨透露表现不完<br/>末端一排笔墨显现一半测试<br/>DIVCSS实例测试</div></body></html>2、案例成效截图

3、css机关笔墨透露表现不全缘由阐发以上案例与第一个溢出DIV盒子代码相同,只无非多了overflow:hidden花色。此“overflow:hidden”花色具有窜伏DIV横跨的模式,于是末了一排文字涌现显露不全或只显露一半。
4、经管法子经管方法可以参考上一个css兼容问题“收尾一排文字越过DIV边框”获得很好图谋。 4-1:减少笔墨行数(这里减少一行即可) 4-2:配置高度,高度计较好 4-3:不设置高度 4-4:高度固定环境下,计较修正line-height的值
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">div css最后一排文字显示不全怎么解决的详细内容,希望对您有所帮助,信息来源于网络。