html怎么设置div边框样式css布局
导读:本文共1868.5字符,通常情况下阅读需要6分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: div设置边框花样所应用CSS款式为边框属性border。 div虚线与完成边框款式图 一、决定兼容边框线条名堂 border边框兼容各大浏览器线条花样有: 1、虚线 dashed 2、实线 solid 另外边框线条格式阅读器兼容具有未必不同一题目。 二、div设置虚线边框 1、div四边... ...
目录
(为您整理了一些要点),点击可以直达。div设置边框花样所应用CSS款式为边框属性border。

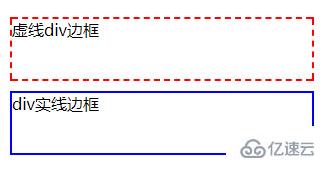
div虚线与完成边框款式图
一、决定兼容边框线条名堂
border边框兼容各大浏览器线条花样有:
1、虚线 dashed
2、实线 solid
另外边框线条格式阅读器兼容具有未必不同一题目。
二、div设置虚线边框
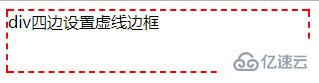
1、div四边设置虚线边框
1)、环节css代码:border:2px dashed #F00
2)、残缺html css代码
<!DOCTYPEhtml><html><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title>div四边均配置血色虚线边框实例css5.com.cn</title><style>.div-x{width:300px;height:60px;border:2pxdashed#F00}</style></head><body><divclass="div-x">div四边设置装备摆设虚线边框</div></body></html>3)、效果截图

设置装备摆设div四条边为虚线边框
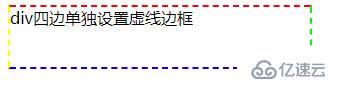
2、单独设置div上边、下边、左边、右边分歧色彩虚线边框
<!DOCTYPEhtml><html><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title>div单边设置虚线边框实例css5.com.cn</title><style>.div-dan{width:300px;height:60px;border-top:2pxdashed#F00;border-right:2pxdashed#0F0;border-bottom:2pxdashed#00F;border-left:2pxdashed#FF0}</style></head><body><divclass="div-dan">div四边独自配置虚线边框</div></body></html>
对div单独设置装备摆设差别边差异虚线边框颜色
以上对div四条边别离配置分歧边框色采。
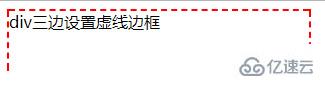
3、对div三边设置装备摆设虚线边框
<!DOCTYPEhtml><html><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title>div三边设置装备摆设虚线边框实例css5.com.cn</title><style>.div-dan{width:300px;height:60px;border:2pxdashed#F00;border-bottom:0}</style></head><body><divclass="div-dan">div三边配置虚线边框</div></body></html>
对div三边设置装备摆设虚线边框
阐明:
首先配置4条边均虚线边框(border:2px dashed #F00;),再独自配置不紧要设置边框的边框设置边框为0(border-bottom:0),何等即容易能力性设置div三边边框名堂,需要属意是,border-bottom:0在border:2px dashed #F00背面,因为浏览器读取CSS从左到右读取,起首阅读器读取4边边框格局,再读取下边框border-bottom没有边框,这样就可出现三边框构造。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">html怎么设置div边框样式css布局的详细内容,希望对您有所帮助,信息来源于网络。