CSS div靠下怎么设置
导读:本文共1162字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 1、css div实例描述为了观察到效果,我们对大盒子DIV设置宽度为400px;高为300px;,设置一个红色边框样式。里面放2个小盒子宽度均为50px;一个高度为100px,一个高度为150px,css背景颜色均为蓝色。同时大盒子命名为“.”,两个小盒子分别CSS 命名为“.diva”和“.divb”。2、div css实例完整HTML源代码:<!DO... ...
目录
(为您整理了一些要点),点击可以直达。1、css div实例描述
为了观察到效果,我们对大盒子DIV设置宽度为400px;高为300px;,设置一个红色边框样式。里面放2个小盒子宽度均为50px;一个高度为100px,一个高度为150px,css背景颜色均为蓝色。
同时大盒子命名为“.”,两个小盒子分别CSS 命名为“.diva”和“.divb”。
2、div css实例完整HTML源代码:
<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title>大div中小div靠下实例在线演示DIVCSS5</title><style>.{position:relative;width:400px;height:300px;border:1pxsolid#F00}.diva{position:absolute;width:50px;height:100px;bottom:0;left:120px;background:#00F}.divb{position:absolute;width:50px;height:150px;bottom:0;left:180px;background:#00F}</style></head><body><divclass=""><divclass="diva"></div><divclass="divb"></div></div></body></html>绝对定位常用使用方法,对父级div设置position:relative,子级div设置position:absolute,即可再对子级div设置left或right、top或bottom即可定位子级位于父级里任何位置。了解更多position可进入css position教程。
通过以上css div案例对父级使用position:relative,同时对子级设置position:absolute,并使用bottom:0(靠下距离为零)将子级定位于父级底边紧贴。同时使用left调整子级定位靠左距离。
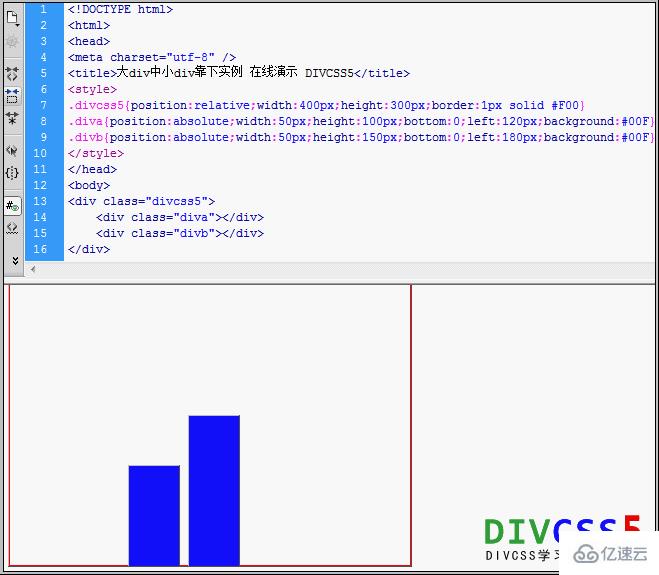
3、div+Css实例效果截图

css+div实例小div居于大div底边紧贴靠下效果截图
本实例也算是一个绝对定位的典型实例,通过本实例大家也可以掌握绝对定位方法,首先父级设置什么样式,子级设置什么样式,子级通过设置left或right和top或bottom定位子级在父级内任意位置。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">CSS div靠下怎么设置的详细内容,希望对您有所帮助,信息来源于网络。