微信小程序如何实现幸运大转盘功能
导读:本文共1859字符,通常情况下阅读需要6分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 一、项目展示幸运大转盘是一个简单的抽奖小程序参与用户点击抽奖便可抽取轮盘的奖品二、抽奖页抽奖页是一个大轮盘和活动规则页面形式简单主要核心在于轮盘核心代码【轮盘旋转】如下:getLottery:function(){varthat=thisvarawardIndex=Math.random()*6>>>0;//获取奖品配置varawar... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。一、项目展示
幸运大转盘是一个简单的抽奖小程序
参与用户点击抽奖便可抽取轮盘的奖品

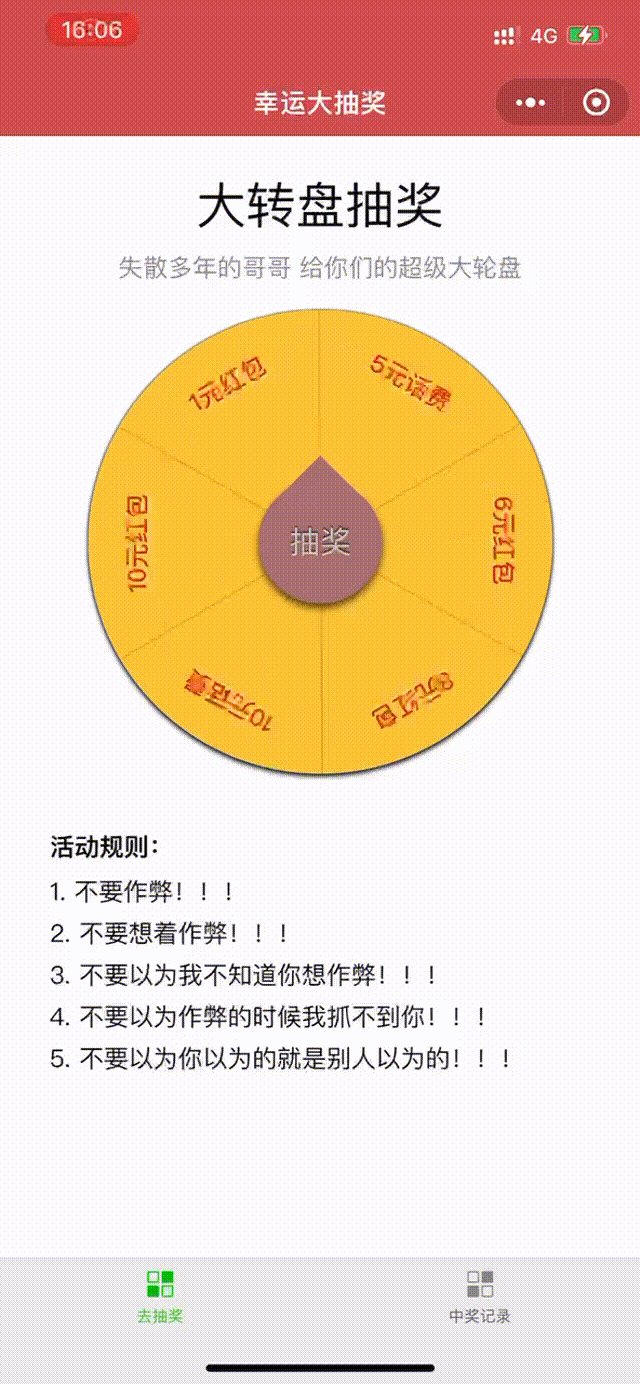
二、抽奖页
抽奖页是一个大轮盘和活动规则
页面形式简单
主要核心在于轮盘
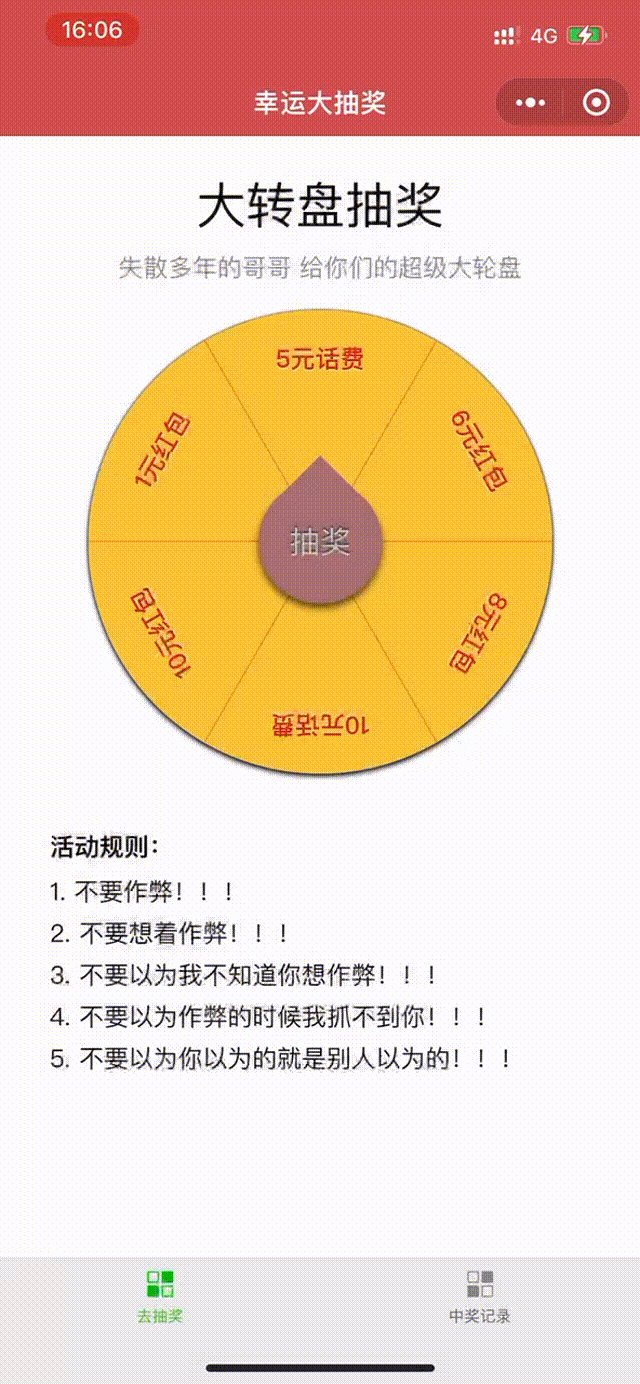
核心代码【轮盘旋转】如下:
getLottery:function(){varthat=thisvarawardIndex=Math.random()*6>>>0;//获取奖品配置varawardsConfig=app.awardsConfig,runNum=8if(awardIndex<2)awardsConfig.chance=falseconsole.log(awardIndex)//旋转抽奖app.runDegs=app.runDegs||0console.log('deg',app.runDegs)app.runDegs=app.runDegs+(360-app.runDegs%360)+(360*runNum-awardIndex*(360/6))console.log('deg',app.runDegs)varanimationRun=wx.createAnimation({duration:4000,timingFunction:'ease'})that.animationRun=animationRunanimationRun.rotate(app.runDegs).step()that.setData({animationData:animationRun.export(),btnDisabled:'disabled'})//绘制转盘varawardsConfig=app.awardsConfig.awards,len=awardsConfig.length,rotateDeg=360/len/2+90,html=[],turnNum=1/len//文字旋转turn值that.setData({btnDisabled:app.awardsConfig.chance?'':'disabled'})varctx=wx.createContext()for(vari=0;i<len;i++){//保存当前状态ctx.save();//开始一条新路径ctx.beginPath();//位移到圆心,下面需要围绕圆心旋转ctx.translate(150,150);//从(0,0)坐标开始定义一条新的子路径ctx.moveTo(0,0);//旋转弧度,需将角度转换为弧度,使用degrees*Math.PI/180公式进行计算。ctx.rotate((360/len*i-rotateDeg)*Math.PI/180);//绘制圆弧ctx.arc(0,0,150,0,2*Math.PI/len,false);//颜色间隔if(i%2==0){ctx.setFillStyle('rgba(255,184,32,.1)');}else{ctx.setFillStyle('rgba(255,203,63,.1)');}//填充扇形ctx.fill();//绘制边框ctx.setLineWidth(0.5);ctx.setStrokeStyle('rgba(228,55,14,.1)');ctx.stroke();//恢复前一个状态ctx.restore();//奖项列表html.push({turn:i*turnNum+'turn',lineTurn:i*turnNum+turnNum/2+'turn',award:awardsConfig[i].name});}效果如下:

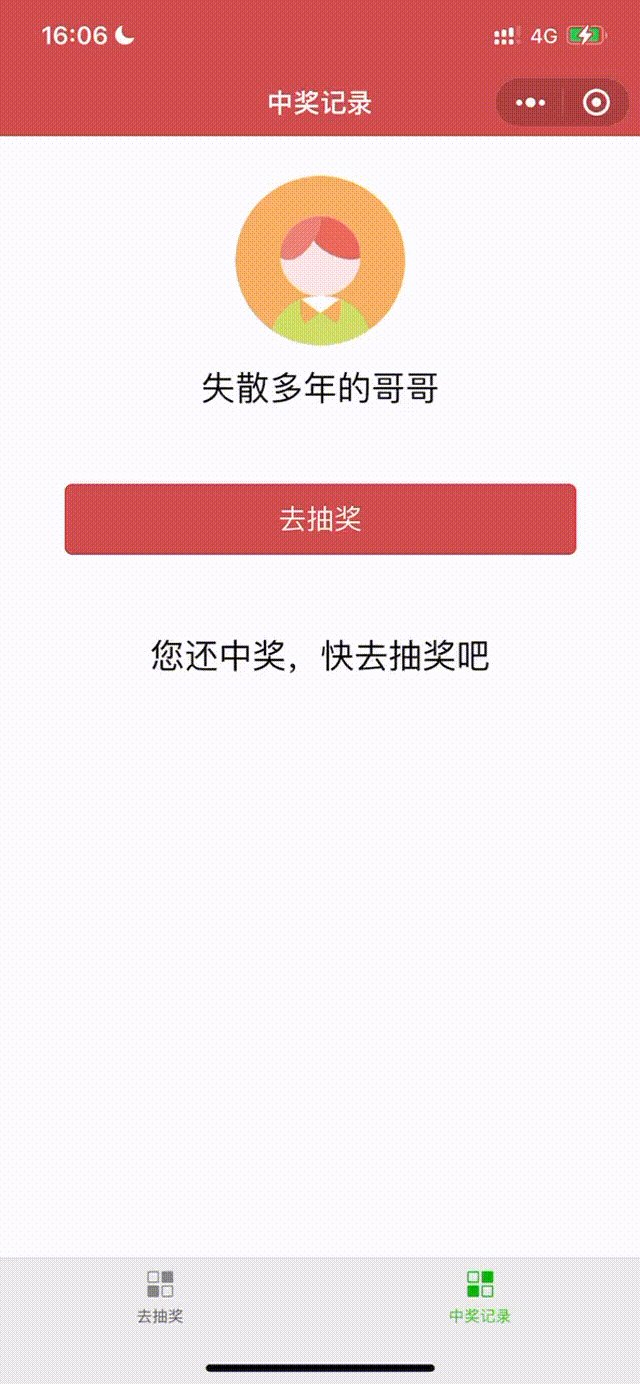
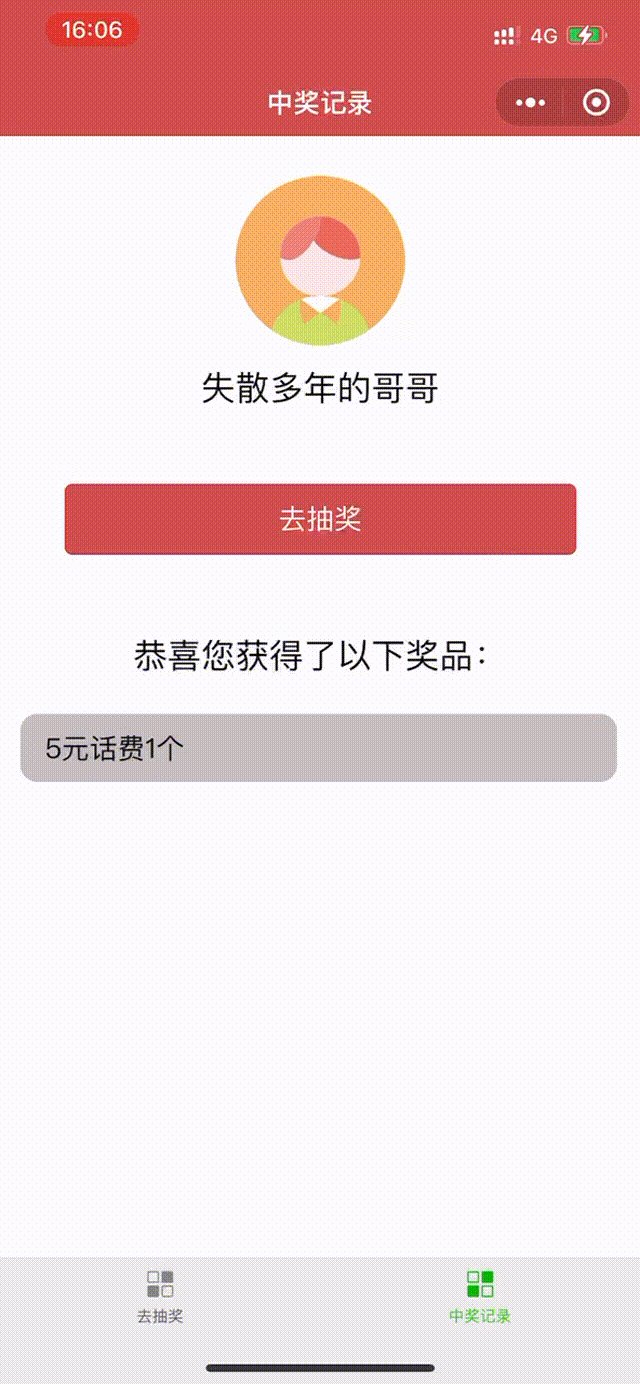
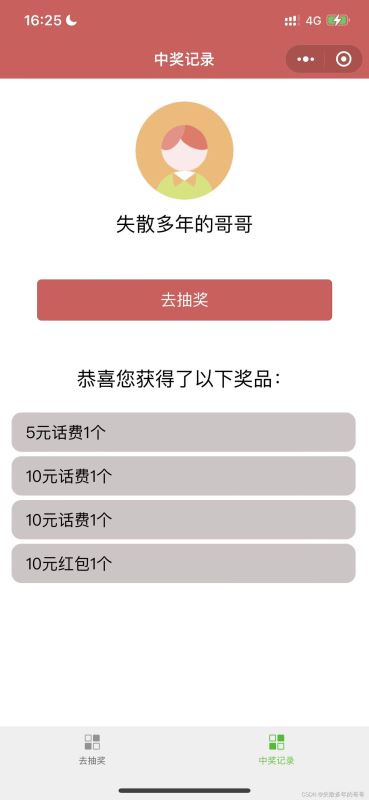
三、领奖页
领奖页是对获奖的信息进行罗列
<viewclass="top"> <imageclass="userinfo-avatar"src="{{head}}"background-size="cover"></image> <text>失散多年的哥哥</text></view><viewclass="mid"> <buttonbindtap="gotoLottery"type="primary">去抽奖</button></view><viewclass="txt"> <textwx:if="{{awardsList.length>0}}">恭喜您获得了以下奖品:</text> <textwx:if="{{awardsList.length==0}}">您还中奖,快去抽奖吧</text></view><viewclass="gift"wx:for="{{awardsList}}"wx:key="unique"> <text>{{item}}</text></view>
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
微信小程序如何实现幸运大转盘功能的详细内容,希望对您有所帮助,信息来源于网络。