Android开发中如何自定义加载动画
导读:本文共4113字符,通常情况下阅读需要14分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 一、demo简介1.效果展示如下图,我截了三个瞬间,但其实这是一个连续的动画,就是这个大圆不停地吞下小圆。2.这个动画可以拆分为两部分,首先是大圆张嘴闭嘴的动画,相当于画一个圆弧,规定一下它的角度就好。小圆就是一个从右向左移动的动画。然后不停地刷新界面,让动画的持续时间为永恒,这样就会有一个持续的动态效果。二、分析贪吃动画的尺寸比例1.在制作动画之前,我们要先建... ...
目录
(为您整理了一些要点),点击可以直达。一、demo简介
1.效果展示如下图,我截了三个瞬间,但其实这是一个连续的动画,就是这个大圆不停地吞下小圆。

2.这个动画可以拆分为两部分,首先是大圆张嘴闭嘴的动画,相当于画一个圆弧,规定一下它的角度就好。小圆就是一个从右向左移动的动画。然后不停地刷新界面,让动画的持续时间为永恒,这样就会有一个持续的动态效果。
二、分析贪吃动画的尺寸比例
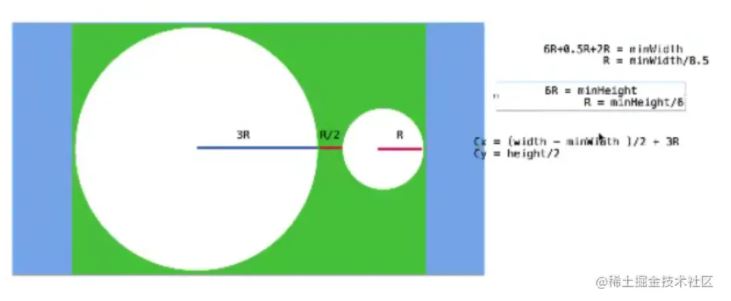
1.在制作动画之前,我们要先建一个模型,来确定一下大圆和小圆的比例。这个比例是自己设置的,可以自行修改。下图是画布的宽度大于高度的情况。
R = minHeight /6
Cx = (width - minwidth)/2 + 3R
Cy = height/2

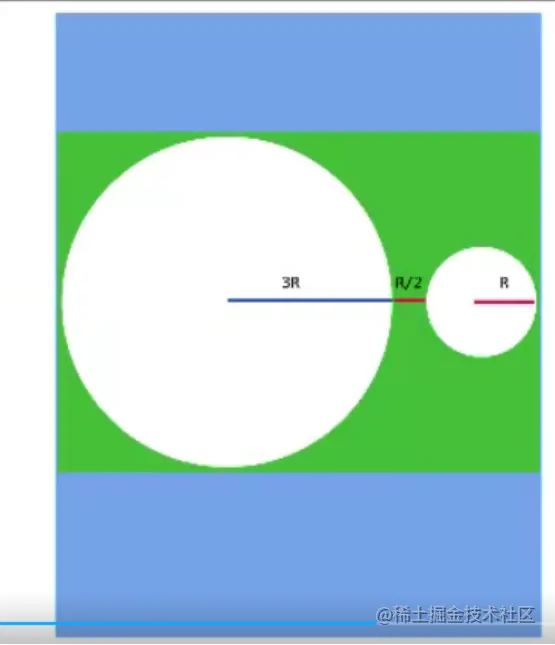
还有一种是画布宽度小于高度的情况,如下图所示:这个时候
6R+0.5R+2R = minwidth。 R = minwidth /8.5
Cx = 3R
Cy =height/2

2.确定了大圆圆心坐标之后,小圆的圆心坐标也可以知道了。
三、画圆
1.先创建一个类继承自view,并实现其对应的构造方法
classMouseLoadingView:View{constructor(context:Context):super(context){}constructor(context:Context,attrs:AttributeSet?):super(context,attrs){}constructor(context:Context,attrs:AttributeSet?,style:Int):super(context,attrs,style){}}2.定义一下大圆(嘴)的半径(3R),小圆的半径(R)以及两圆之间的间距(0.5R),还有嘴的圆心坐标
//嘴的半径privatevarmouseRadius=0f//小圆的半径privatevarballRadius=0f//嘴和小球的间距privatevarspace=0f//嘴的圆心privatevarcx=0fprivatevarcy=0f
3. 在onSizeChanged方法里面计算尺寸。
overridefunonSizeChanged(w:Int,h:Int,oldw:Int,oldh:Int){if(measuredWidth>=measuredHeight){ballRadius=measuredHeight/6fcx=(measuredWidth-8.5f*ballRadius)/2+3*ballRadius}else{ballRadius=measuredWidth/8.5fcx=3*ballRadius.toFloat()}mouseRadius=3*ballRadiusspace=ballRadius/2fcy=measuredHeight/2f}4.提供一个画笔
//画笔privatevalmPaint=Paint().apply{style=Paint.Style.FILLcolor=context.resources.getColor(R.color.colorAccent,null)}5.在onDraw方法里面画一个圆
overridefunonDraw(canvas:Canvas?){canvas?.drawCircle(cx,cy,mouseRadius,mPaint)}6.在xml文件里面添加这个自定义类
<com.example.loadinganim.MouseLoadingViewandroid:id="@+id/loadingView"android:layout_width="100dp"android:layout_height="100dp"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHorizontal_bias="0.498"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:layout_constraintVertical_bias="0.11"/>
7.如果用上面的方法来画圆,会出现一些bug,如下图所示

这是因为,当宽度大于高度时,R= height/6。如果R过小,那么圆心的坐标就会偏左,那么就会有一部份圆出界。为了避免这种情况发生,无论什么情况下,都把R设置为最小的那个/8.5。
8.重新计算一下半径
overridefunonSizeChanged(w:Int,h:Int,oldw:Int,oldh:Int){super.onSizeChanged(w,h,oldw,oldh)//计算尺寸//小球的半径(Math.min(measuredHeight,measuredWidth)/8.5f).also{r->ballRadius=r//嘴的半径mouseRadius=3*r//嘴和小球的间距space=r/2//嘴的圆心cx=((measuredWidth-8.5*r)/2+3*r).toFloat()cy=measuredHeight/2f}}四、实现张嘴闭嘴动画
1.张嘴相当于画了一个弧,画弧需要确定一个矩形区域——即大圆所在的矩形。还需要设置一个角度,也就是弧度。绘制出来如下图所示。
overridefunonDraw(canvas:Canvas?){canvas?.drawArc(cx-mouseRadius,cy-mouseRadius,cx+mouseRadius,cy+mouseRadius,45f,270f,true,mPaint)}
image.png
2.这是一个静态的过程,想让它变成动态的话,只需要一直修改嘴张开的角度即可。所以我们定义一个动画因子,作为弧度
//嘴张开的角度->张嘴的动画因子privatevarmouseAngle=0f
3.然后在onDraw方法里面,把死数据改为我们动画因子即可。
canvas?.drawArc(cx-mouseRadius,cy-mouseRadius,cx+mouseRadius,cy+mouseRadius,mouseAngle,360-2*mouseAngle,true,mPaint)
4.添加两个按钮,来显示动画和暂停动画。当点击按钮时,实现对应的点击事件。
5.所以在MouseLoadingView类里面提供几个方法给外部调用
}//提供给外部使用//显示动画funshow(){createAnimator()start()}//隐藏动画funhide(){stop()}6.createAnimator()是创建动画的函数。从0-45-0的是动画因子的变化,监听一下动画执行的过程,不断刷新动画因子的数值,然后刷新界面。
privatefuncreateAnimator(){ValueAnimator.ofFloat(0f,45f,0f).apply{duration=650repeatCount=ValueAnimator.INFINITEaddUpdateListener{mouseAngle=it.animatedValueasFloat//刷新界面invalidate()}animators.add(this)}}7.因为动画效果有很多,所以我们要用一个数组来保存所有的动画
//保存所有的动画对象privatevaranimators=mutableListOf<ValueAnimator>()
8.添加几个启动和结束动画的方法
//启动动画privatefunstart(){for(animinanimators){anim.start()}}//暂停动画privatefunstop(){for(animinanimators){anim.end()}五、小球移动动画
1.创建一个小球,然后让它从右边向左边移动即可。小球圆心的x坐标在不断改变,y坐标与大圆一样。所以我们要给小球设置一个移动的动画因子。
//小球移动的动画因子privatevarballTranslateX=0f
2.然后在onDraw()方法里面绘制小球
//绘制小球canvas?.drawCircle(cx+ballTranslateX,cy,ballRadius,mPaint)
3.之后,在createAnimator()方法里面添加小球的动画。让小球移动的距离从4.5R到0,也就是直到小圆与大圆重合。
ValueAnimator.ofFloat(4.5f*ballRadius,0f).apply{duration=650repeatCount=ValueAnimator.INFINITEaddUpdateListener{ballTranslateX=it.animatedValueasFloat//刷新界面invalidate()}animators.add(this)}4.在MainActivity里面添加按钮的点击事件
classMainActivity:AppCompatActivity(){overridefunonCreate(savedInstanceState:Bundle?){super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)startBtn.setOnClickListener{loadingView.show()pauseView.show()}stopBtn.setOnClickListener{loadingView.hide()pauseView.hide()}}}差不多就这些内容。自定义加载动画的难点,主要在于找到动画因子。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">Android开发中如何自定义加载动画的详细内容,希望对您有所帮助,信息来源于网络。