JS中URL.createObjectURL怎么用
导读:本文共2256字符,通常情况下阅读需要8分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 前言URL.createObjectURL() 静态方法会创建一个 DOMString,其中包含一个表示参数中给出的对象的URL。这个 URL 的生命周期和创建它的窗口中的 document 绑定。这个新的URL 对象表示指定的 File 对象或 Blob 对象。URL.createObjectURL()语法objectURL=URL.createObjectU... ...
目录
(为您整理了一些要点),点击可以直达。前言
URL.createObjectURL() 静态方法会创建一个 DOMString,其中包含一个表示参数中给出的对象的URL。这个 URL 的生命周期和创建它的窗口中的 document 绑定。这个新的URL 对象表示指定的 File 对象或 Blob 对象。
URL.createObjectURL()
语法
objectURL=URL.createObjectURL(object);
参数
用于创建 URL 的 File 对象、Blob 对象或者 MediaSource 对象。
返回值
一个DOMString包含了一个对象URL,该URL可用于指定源 object的内容。
示例
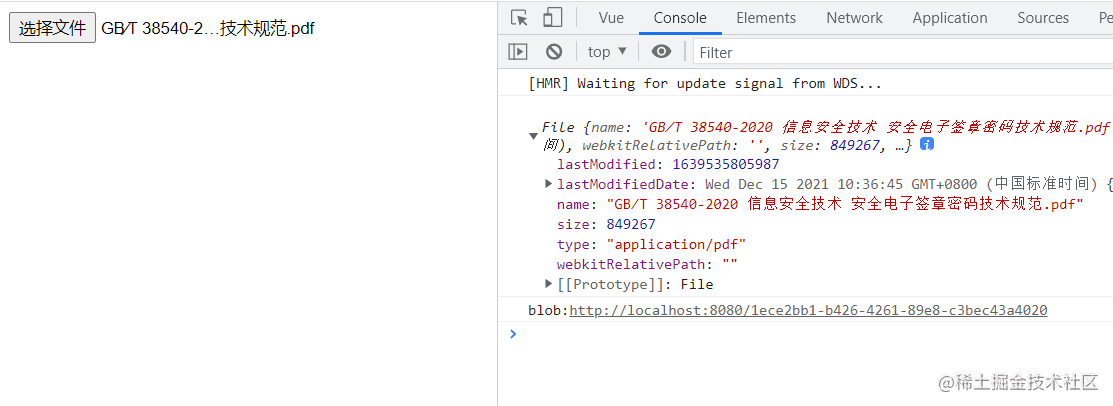
//html代码<inputtype="file"id="file">//js代码document.querySelector('#file').onchange=function(e){console.log(e.target.files[0])console.log(URL.createObjectURL(e.target.files[0]))}
将上方console控制台打印的blob文件资源地址粘贴到浏览器中
blob:http://localhost:8080/1ece2bb1-b426-4261-89e8-c3bec43a4020

URL.revokeObjectURL()
在每次调用 createObjectURL() 方法时,都会创建一个新的 URL 对象,即使你已经用相同的对象作为参数创建过。当不再需要这些 URL 对象时,每个对象必须通过调用 URL.revokeObjectURL() 方法来释放。
浏览器在 document 卸载的时候,会自动释放它们,但是为了获得最佳性能和内存使用状况,你应该在安全的时机主动释放掉它们。
语法
window.URL.revokeObjectURL(objectURL);
参数 objectURL
一个 DOMString,表示通过调用 URL.createObjectURL() 方法返回的 URL 对象。
Return value
undefined
示例
//html代码<inputtype="file"id="file"><imgid="img1"/><imgid="img2"/>//js代码document.querySelector('#file').onchange=function(e){ constfile=e.target.files[0] constURL1=URL.createObjectURL(file) console.log(URL1) document.querySelector('#img1').src=URL1 URL.revokeObjectURL(URL1) constURL2=URL.createObjectURL(file) console.log(URL2) document.querySelector('#img2').src=URL2}
与FileReader.readAsDataURL(file)区别
若对FileReader不了解,则可以翻看这篇文章
主要区别
通过
FileReader.readAsDataURL(file)可以获取一段data:base64的字符串通过
URL.createObjectURL(blob)可以获取当前文件的一个内存URL
执行时机
createObjectURL是同步执行(立即的)FileReader.readAsDataURL是异步执行(过一段时间)
内存使用
createObjectURL返回一段带hash的url,并且一直存储在内存中,直到document触发了unload事件(例如:document close)或者执行revokeObjectURL来释放。FileReader.readAsDataURL则返回包含很多字符的base64,并会比blob url消耗更多内存,但是在不用的时候会自动从内存中清除(通过垃圾回收机制)
优劣对比
使用
createObjectURL可以节省性能并更快速,只不过需要在不使用的情况下手动释放内存如果不太在意设备性能问题,并想获取图片的base64,则推荐使用
FileReader.readAsDataURL
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">JS中URL.createObjectURL怎么用的详细内容,希望对您有所帮助,信息来源于网络。