html标签代码行内css样式是怎么样的
导读:本文共423.5字符,通常情况下阅读需要1分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 行内技俩也是直接嵌入css代码花色的一种叫法称谓。 看看行内格式长甚么样:<divstyle="color:#F00;font-weight:bold">模式</div><pstyle="color:#090;font-size:16px">模式</p>... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。行内技俩也是直接嵌入css代码花色的一种叫法称谓。
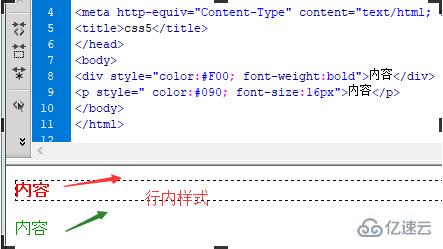
看看行内格式长甚么样:
<divstyle="color:#F00;font-weight:bold">模式</div><pstyle="color:#090;font-size:16px">模式</p>
对div和P直接运用style配置css,这即是“行内格局”。

截图说明:css行内格式 设置CSS款式
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
html标签代码行内css样式是怎么样的的详细内容,希望对您有所帮助,信息来源于网络。