HTML中textarea标签怎么使用
导读:本文共2356.5字符,通常情况下阅读需要8分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 我们先来简单看一下input标签和textarea标签之间的区别 通过将type属性设置为text ,input标签可以获得与textarea标签类似的效果。 但是,使用input标签只能输入一行文本,如果你想输入多行文本,我们可以使用textarea标签。 如何使用textarea标签? 我们可以使用textarea标... ...
目录
(为您整理了一些要点),点击可以直达。
我们先来简单看一下input标签和textarea标签之间的区别
通过将type属性设置为text ,input标签可以获得与textarea标签类似的效果。
但是,使用input标签只能输入一行文本,如果你想输入多行文本,我们可以使用textarea标签。
如何使用textarea标签?
我们可以使用textarea标签指定行数和列数
代码如下
1
2
3
4
5
6
7
8
9
<html>
<form action="/form.php" method="post">
<div>
<label for="message">内容</label>
<textarea id="message" name="message" cols="50" rows="10"></textarea>
</div>
<input type="submit" value="发送">
</form>
</html>
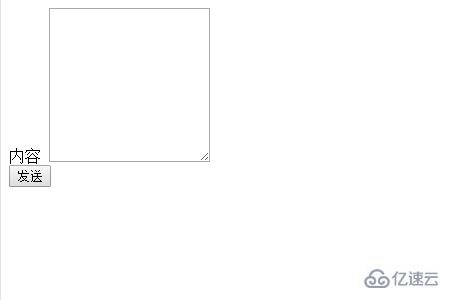
运行效果如下

在textarea标签中,大小分别在cols属性(水平方向)和rows属性(垂直方向)中确定。
确定最大字符数
示例代码如下
1
2
3
4
5
6
7
8
9
<html>
<form action="/form.php" method="post">
<div>
<label for="message">内容</label>
<textarea id="message" name="message" cols="50" rows="10" maxlength="20"></textarea>
</div>
<input type="submit" value="发送">
</form>
</html>
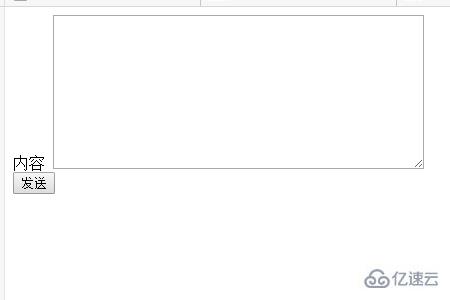
运行结果如下

在这种情况下,除了上面的代码之外,还使用maxlength属性设置了最大字符数。
最后我们也可以设置textarea标签,使其无法更改预先写入的文本
代码如下
1
2
3
4
5
6
7
8
9
<html>
<form action="/form.php" method="post">
<div>
<label for="message">内容</label>
<textarea id="message" name="message" cols="50" rows="10" maxlength="20" readonly>这有这个内容</textarea>
</div>
<input type="submit" value="发送">
</form>
</html>
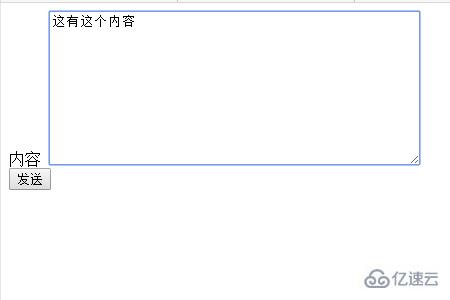
运行结果如下

在这种情况下,通过设置 readonly属性,我将其设置为不能更改已添加的内容。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">HTML中textarea标签怎么使用的详细内容,希望对您有所帮助,信息来源于网络。