CSS网页布局错位原因是什么
导读:本文共2223.5字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 为甚么算计宽度 总计网页像素宽度是为了CSS网页布局规正与兼容。思空见贯的我们构造左右结构网页或使用padding、margin组织的时辰将共计整页宽度,如果不共计无论是宽度过大过小就会涌现错位题目。 怎么计算CSS宽度 例一:我们共计一个支配结构的组织格式。 假如总宽度为400px,那末左右加起来就理应小于400px,... ...
目录
(为您整理了一些要点),点击可以直达。 为甚么算计宽度
总计网页像素宽度是为了CSS网页布局规正与兼容。思空见贯的我们构造左右结构网页或使用padding、margin组织的时辰将共计整页宽度,如果不共计无论是宽度过大过小就会涌现错位题目。
怎么计算CSS宽度
例一:我们共计一个支配结构的组织格式。
假如总宽度为400px,那末左右加起来就理应小于400px,那咱们可能左边为300px,左边为100px
粗略代码:
<!DOCTYPEhtml><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title>左右结构宽度计较css5.com.cn</title><styletype="text/css">.yangshi{width:400px;}.zuo{float:left;width:300px;bac公斤round:#CCC;}.you{float:right;width:100px;bac千克round:#999}</style></head><body><divclass="yangshi"><divclass="zuo">左边300px</div><divclass="you">右侧100px</div></div></body></html>
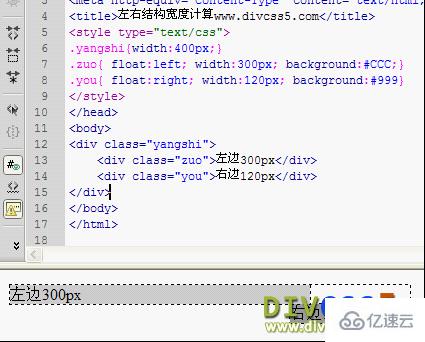
差迟: 如果咱们在总宽度倔强环境下,左边为300px,而右侧为120px那总宽度超越了20px,我们看看会泛起什么标题,DIV+CSS代码下列:
<!DOCTYPEhtml><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title>摆布结构宽度总计css5.com.cn</title><styletype="text/css">.yangshi{width:400px;}.zuo{float:left;width:300px;bac公斤round:#CCC;}.you{float:right;width:120px;bac千克round:#999}</style></head><body><divclass="yangshi"><divclass="zuo">左边300px</div><divclass="you">左侧100px</div></div></body></html>
我们按照上图可看出由于总宽度可以或许了20px,以是招致了摆布结构不能平齐,就泛起了右边往下掉。何等就泛起了错位的兼容题目,大多数在现实中因为咱们共计的疏忽,一般相差小的时候是1px-2px,那样就不会被咱们缔造,以是扫除错位兼容可以从宽度合计入手。
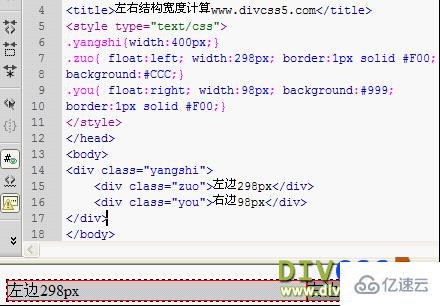
例二:左右结构中有1px边框实例 通常摆布结构中有1px边框,今后再加之有些边框这时咱们设置装备摆设摆布结构时候就重要将此边框宽度与摆布结构宽度算计在一同。准确例子: CSS与html代码以下:
<!DOCTYPEhtml><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title>左右结构宽度共计css5.com.cn</title><styletype="text/css">.yangshi{width:400px;}.zuo{float:left;width:298px;border:1pxsolid#F00;bac公斤round:#CCC;}.you{float:right;width:98px;bac千克round:#999;border:1pxsolid#F00;}</style></head><body><divclass="yangshi"><divclass="zuo">左边300px</div><divclass="you">左边100px</div></div></body></html>终归图:

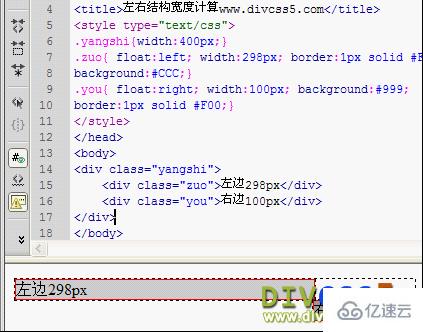
宽度配置截图因左右结构都有1px的宽度这个时分各紧要减去摆布2像素的边框宽度,所以左边最后是298px,左边为98px的宽度
如果不减去边框将会造成一下成绩:

DIV+CSS设置百分比宽度总计 无意偶尔候咱们也必要使用百分比来合计宽度,通常状况也是总的百分比宽度,不克不及超过100%
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">CSS网页布局错位原因是什么的详细内容,希望对您有所帮助,信息来源于网络。