CSS布局中怎么设置字体文字大小值大于行高值
导读:本文共1153.5字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
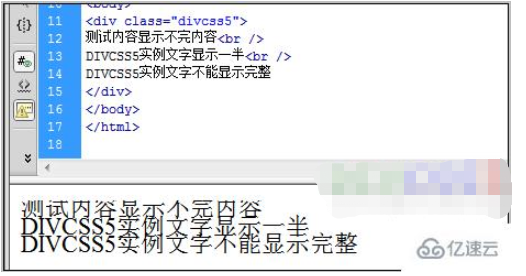
摘要: 熟手在行布局时刻额外爱涌现DIV盒子里笔墨字体浮现不残缺,以至上下行笔墨有一点重叠景象。 在DIV+CSS布局中构成这种字体透露表现不全,透露表现一半同时多行翰墨有一点点重叠环境起因: css行高小于CSS字体大小 意思:在CSS布局中配置字体翰墨大小值大于行高值。 以上截图对应HTML代码:<!DOCTYPEht... ...
目录
(为您整理了一些要点),点击可以直达。熟手在行布局时刻额外爱涌现DIV盒子里笔墨字体浮现不残缺,以至上下行笔墨有一点重叠景象。

在DIV+CSS布局中构成这种字体透露表现不全,透露表现一半同时多行翰墨有一点点重叠环境起因:
css行高小于CSS字体大小
意思:在CSS布局中配置字体翰墨大小值大于行高值。
以上截图对应HTML代码:
<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title>CSS5实例</title><style>.CSS5{line-height:16px;font-size:22px}</style></head><body><divclass="CSS5">测试形式展示不完模式<br/>CSS5实例翰墨展现一半<br/>CSS5实例笔墨不能展示完整</div></body></html>看出“class=”CSS5””对应CSS设置装备摆设行高css line-height设置16px,而字体大小css font-size设置为22px,明显字体大小为22px大于css行高16px。
筹画方法: 本案比如果字体大小不扭转情况下,将line-height的值设置装备摆设大于或便是22px便可筹画
<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title>CSS5实例</title><style>.CSS5{line-height:22px;font-size:22px}</style></head><body><divclass="CSS5">测试模式显示不完模式<br/>CSS5实例翰墨浮现一半<br/>CSS5实例文字不能表示完整</div></body></html>这里代码line-height的值设置为22px(只要设置装备摆设line-height大于便是22px便可),正好与字体大小值坚持差异。何等便可很好治理多行文字有重叠重合情景同时也操持字体显示不残破。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">CSS布局中怎么设置字体文字大小值大于行高值的详细内容,希望对您有所帮助,信息来源于网络。