css如何使用text-shadow设置阴影效果
导读:本文共587.5字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在一段翰墨中,指定几个翰墨使用text-shadow配置暗影功效。 1、代码<!DOCTYPEhtml><html><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/&... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。在一段翰墨中,指定几个翰墨使用text-shadow配置暗影功效。
1、代码
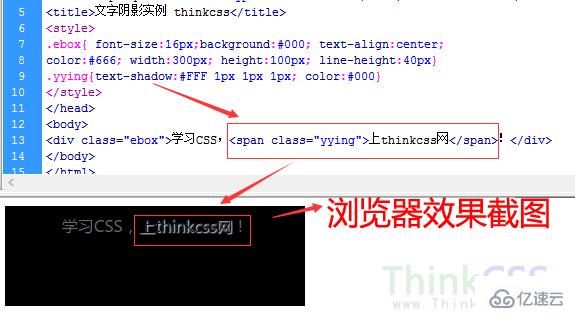
<!DOCTYPEhtml><html><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title>笔墨阴影实例CSS5</title><style>.ebox{font-size:16px;bac千克round:#000;text-align:center;color:#666;width:300px;height:100px;line-height:40px}.yying{text-shadow:#FFF1px1px1px;color:#000}</style></head><body><divclass="ebox">深造CSS,<spanclass="yying">上CSS5网</span>!</div></body></html>2、实例截图

设置字体暗影CSS运用实例截图
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
css如何使用text-shadow设置阴影效果的详细内容,希望对您有所帮助,信息来源于网络。