css文字左右间距如何设置
导读:本文共829字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: css文字摆布间距设置装备摆设实例 英文、数字、中文汉字等文字左右间距设置均运用cssletter-spacing《css字间距》完成。 1、间距实例形貌 设置装备摆设letter-spacing差异的值,看看间距是否能完成 2、代码(实例代码可直接复制实践)<!DOCTYPEhtml><html&g... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。css文字摆布间距设置装备摆设实例
英文、数字、中文汉字等文字左右间距设置均运用cssletter-spacing《css字间距》完成。
1、间距实例形貌
设置装备摆设letter-spacing差异的值,看看间距是否能完成
2、代码(实例代码可直接复制实践)
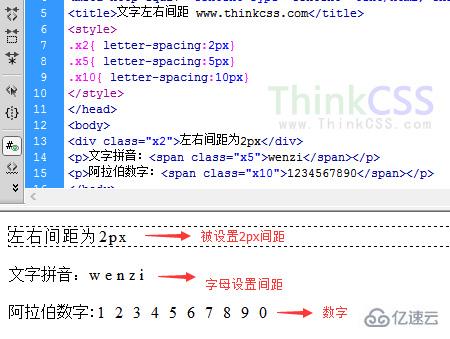
<!DOCTYPEhtml><html><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title>翰墨摆布间距css5.com.cn</title><style>.x2{letter-spacing:2px}.x5{letter-spacing:5px}.x10{letter-spacing:10px}</style></head><body><divclass="x2">左右间距为2px</div><p>翰墨拼音:<spanclass="x5">wenzi</span></p><p>阿拉伯数字:<spanclass="x10">1234567890</span></p></body></html>别离对中文文字、字母、数字配置不同间距。
3、截图

不同文字内容摆布间隔间距实例截图
笔墨摆布间距距离设置装备摆设采取letter-spacing实现,需要分歧间距就配置差别值即可。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
css文字左右间距如何设置的详细内容,希望对您有所帮助,信息来源于网络。