CSS3边框border怎么用
导读:本文共3256字符,通常情况下阅读需要11分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: CSS3-边框 border 一、圆角效果 border-radius 使用方法: border-radius:10px;/* 所有角都使用半径为10px的圆角 */ border-radius: 5px 4px 3px 2px;/* 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */ 不... ...
目录
(为您整理了一些要点),点击可以直达。CSS3-边框 border
一、圆角效果 border-radius
使用方法:
border-radius:10px;/* 所有角都使用半径为10px的圆角 */
border-radius: 5px 4px 3px 2px;/* 四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */
不要以为border-radius的值只能用px单位,你还可以用百分比或者em。
1<!DOCTYPEhtml>2<htmllang="en">34<head>5<metacharset="UTF-8">6<metaname="viewport"content="width=device-width,initial-scale=1.0">7<metahttp-equiv="X-UA-Compatible"content="ie=edge">8<title>border-radius</title>9<style>10#box{11width:100px;12height:100px;13background-color:aquamarine;14border-radius:5px;15}1617#box1{18width:100px;19height:100px;20background-color:red;21border-radius:50%;22}2324#box2{25width:100px;26height:100px;27background-color:blue;28border-radius:5px10px20px30px;29}3031#box3{32width:50px;33height:100px;34background-color:coral;35border-radius:50px0px0px50px;36}37</style>38</head>3940<body>41<h5>为正方形添加圆角效果</h5>42<divid="box"></div>4344<br>4546<h5>实心圆</h5>47<divid="box1"></div>4849<br>5051<h5>为正方形4个角分别添加不同的圆角幅度</h5>52<divid="box2"></div>5354<br>5556<h5>半圆</h5>57<divid="box3"></div>58</body>5960</html>border-radius实用
二、边框阴影 box-shadow
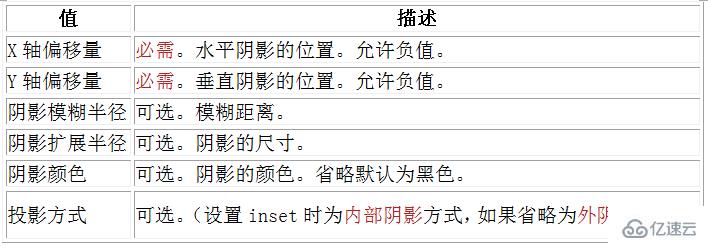
box-shadow是向盒子添加阴影。支持添加一个或者多个。 语法: box-shadow:X轴偏移量Y轴偏移量[阴影模糊半径][阴影扩展半径][阴影颜色][投影方式]; 参数介绍:  注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
1、阴影模糊半径与阴影扩展半径的区别
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
2、X轴偏移量和Y轴偏移量值可以设置为负数
注意:如果添加多个阴影,只需用逗号隔开即可
1<!DOCTYPEhtml>2<htmllang="en">34<head>5<metacharset="UTF-8">6<metaname="viewport"content="width=device-width,initial-scale=1.0">7<metahttp-equiv="X-UA-Compatible"content="ie=edge">8<title>box-shadow</title>9<style>10#box{11width:100px;12height:100px;13box-shadow:4px2px6px#333333;14}1516#box1{17width:100px;18height:100px;19box-shadow:4px2px6px#333333inset;20}2122#box2{23width:100px;24height:100px;25box-shadow:4px2px6px#f00,26-4px-2px6px#000,270px0px12px5px#33cc00inset28}2930#box3{31width:100px;32height:100px;33box-shadow:-4px2px6px#333333;34}3536#box4{37width:100px;38height:100px;39box-shadow:4px-2px6px#333333;40}41</style>42</head>4344<body>4546<h4>外阴影</h4>47<divid="box"></div>4849<h4>内阴影</h4>50<divid="box1"></div>5152<h4>添加多个阴影</h4>53<divid="box2"></div>5455<h4>X轴偏移量为负数</h4>56<divid="box3"></div>5758<h4>Y轴偏移量为负数</h4>59<divid="box4"></div>60</body>6162</html>三、为边框应用图片 border-image
border-image 顾名思义就是为边框应用背景图片,它和我们常用的background属性比较相似。
border-image的语法:

repeat就是一直重复,然后超出部分剪裁掉,而且是居中开始重复。
Round可以理解为圆满的铺满。为了实现圆满所以会压缩(或拉伸)。
Stretch很好理解就是拉伸,有多长拉多长。有多远“滚”多远。
webkit浏览器对于round属性和repeat属性似乎没有区分,显示效果是一样的。
1<!DOCTYPEhtml>2<htmllang="en">34<head>5<metacharset="UTF-8">6<metaname="viewport"content="width=device-width,initial-scale=1.0">7<metahttp-equiv="X-UA-Compatible"content="ie=edge">8<title>border-image</title>9<style>10#box{11width:180px;12height:180px;13background:#F4FFFA;14border:70pxsolid#ddd;15border-image:url(/img/1.png)70repeat16}1718#box1{19width:170px;20height:170px;21border:70pxsolid;22border-image:url(/img/1.png)70round;23}2425#box2{26width:170px;27height:170px;28border:70pxsolid;29border-image:url(/img/1.png)70stretch;30}3132#border_image{33height:100px;34width:450px;35border:15pxsolid#ccc;36border-image:url(http://img.mukewang.com/52e22a1c0001406e03040221.jpg)30round;37}38</style>39</head>4041<body>424344<h4>repeat(重复)</h4>45<divid="box"></div>4647<h4>round(平铺)</h4>48<divid="box1"></div>4950<h4>stretch(拉伸)</h4>51<divid="box2"></div>5253<h4>请为我镶嵌上漂亮的画框吧</h4>54<divid="border_image">5556</body>5758</html> </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">CSS3边框border怎么用的详细内容,希望对您有所帮助,信息来源于网络。