Ajax的跨域问题如何解决
导读:本文共1105字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
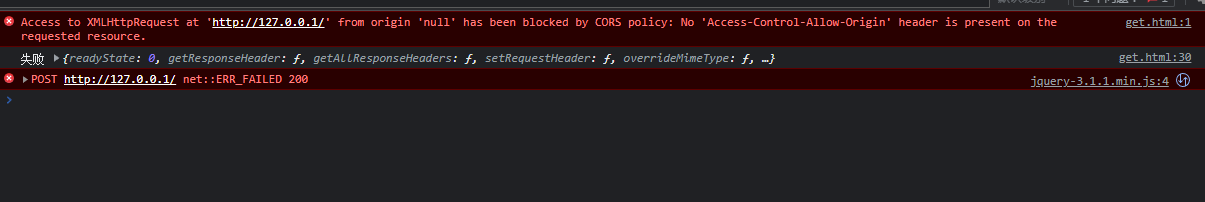
摘要: 跨域问题如图所示,这是通过jquery封装的ajax请求了一个本地的php文件(无框架),console提示CORS策略已阻止“来自来源”的“null”:请求的资源上不存在“访问控制允许来源”标头。解决方案设置header头header("Access-Control-Allow-Origin: *");允许所有域名请求header(&quo... ...
目录
(为您整理了一些要点),点击可以直达。跨域问题
如图所示,这是通过jquery封装的ajax请求了一个本地的php文件(无框架),console提示CORS策略已阻止“来自来源”的“null”:请求的资源上不存在“访问控制允许来源”标头。

解决方案
设置header头
header("Access-Control-Allow-Origin: *");允许所有域名请求
header("Access-Control-Allow-Origin: http://127.0.0.1");允许一个域名请求
<?phpheader("Access-Control-Allow-Origin:*");functionindex(){sleep(2);returnjson_encode(['code'=>8888888]);}echoindex();?>请求成功进error问题
这多半是因为你要求返回的是json格式的数据,但实际返回的数据不是正确的json数据
<script>vardata={parent:1}$.ajax({type:"POST",url:"http://127.0.0.1",dataType:'json',success:function(response,index,obj){console.log(obj.done(function(){//延迟请求成功后的回调alert("$.getsucceeded");}));console.log(index);//logsuccessconsole.log("成功",response);//请求成功返回的数据},error(res){console.log("失败",res);}});</script>Ajax的第一个字母是asynchronous的开头字母,这意味着所有的操作都是并行的,完成的顺序没有前后关系。$.ajax()的async参数总是设置成true,这标志着在请求开始后,其他代码依然能够执行。强烈不建议把这个选项设置成false,这意味着所有的请求都不再是异步的了,这也会导致浏览器被锁死。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">Ajax的跨域问题如何解决的详细内容,希望对您有所帮助,信息来源于网络。