CSS样式规则是什么
导读:本文共541.5字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
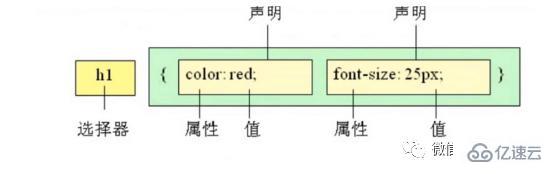
摘要: CSS样式规则: CSS3介绍和字体样式 在上面的样式规则中: 1 选择器用于指定CSS样式作用的HTML对象,花括号内是对该对象设置的具体样式。 2 属性和属性值以“键值对“ 的形式出现。 3 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等。 4 属性和属性值之间用英文“:“连接。... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。CSS样式规则:

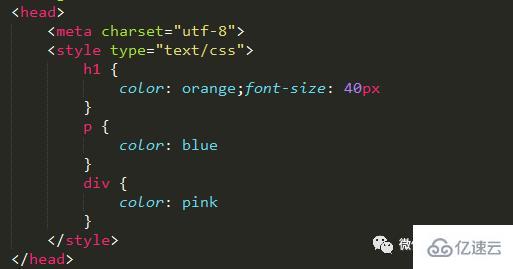
CSS3介绍和字体样式
在上面的样式规则中:
1 选择器用于指定CSS样式作用的HTML对象,花括号内是对该对象设置的具体样式。
2 属性和属性值以“键值对“ 的形式出现。
3 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等。
4 属性和属性值之间用英文“:“连接。
5 多个“键值对”之间用英文“;”进行区分。可以用段落和表格的对齐的演示。

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
CSS样式规则是什么的详细内容,希望对您有所帮助,信息来源于网络。