CSS中background的含义是什么
导读:本文共956.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 一:CSS中background什么意思? background属性是在一个声明中,可以设置所有的背景颜色,主要有五个背景颜色,一般我们在使用这个属性的时候,不去单独使用,因为background属性在旧版本的浏览器中,也是可以使用的。 二:background的属性参数: 1.background-color:... ...
目录
(为您整理了一些要点),点击可以直达。一:CSS中background什么意思?
background属性是在一个声明中,可以设置所有的背景颜色,主要有五个背景颜色,一般我们在使用这个属性的时候,不去单独使用,因为background属性在旧版本的浏览器中,也是可以使用的。
二:background的属性参数:
1.background-color:可以设置指定背景的颜色,也可以使用rgb表示。
2.background-image:图片的背景颜色,只能对url有效
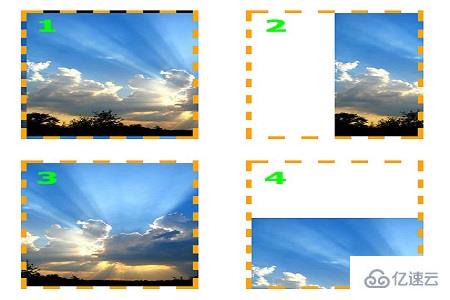
3.background-repeat:对背景图像进行平铺设置。
CSS中background什么意思?background用法详解
浏览器是否支持。
很多浏览器都是可以background的,但是有些版本是不支持一个元素同时有多个背景。
三:background用法详解
1.背景色语法
background-color:blue;
background也可以把背景色设置成透明的,只要把属性换成transparent即可。
2.背景图语法
background-image:url(php.jpg);
3.背景平铺语法:
background-repeat:repeat;
表示背景在水平方向上和垂直方向进行平铺
4.背景定位语法
background-position:00
对图片进行上下左右的设置,从而实现图片的位置。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">CSS中background的含义是什么的详细内容,希望对您有所帮助,信息来源于网络。