CSS中margin不起作用的原因及怎么解决
导读:本文共973字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: margin不起作用的原因往往是没有考虑到display:“display:block”或者“display:inline”. 我们来看具体的例子 HTML <h4>这是一个内联块</h4> CSS h4{ display:inline-block; ... ...
目录
(为您整理了一些要点),点击可以直达。margin不起作用的原因往往是没有考虑到display:“display:block”或者“display:inline”.
我们来看具体的例子
HTML
<h4>这是一个内联块</h4>
CSS
h4{
display:inline-block;
background:#ffff00;
width:12em;
text-align:center;
margin:0auto;
}
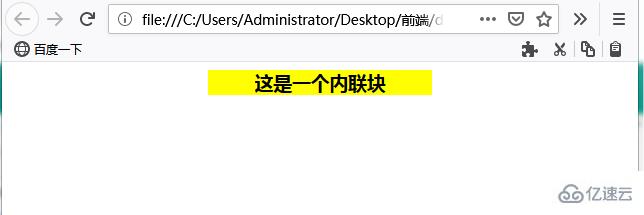
浏览器上显示效果如下:
2345截图20181127101737.png
“margin:0auto;”对于inline-block不起作用。
即使可以首先使用数值指定“inline-block”,使用“margin:0auto;”居中也不起作用。
“text-align:center;”不会使父元素成为选择器
“text-align:center;”的基本规则是“selector是父元素”。在上面的示例中,如果要将其居中,则必须创建父元素。
了解了上述内容后,您就可以解决它了。
HTML
<divclass="wrap">
<h4>这是一个内联块</h4>
</div>
CSS
h4{
display:inline-block;
background:#ffff00;
width:12em;
margin:0auto;
}
.wrap{
text-align:center;
}
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">CSS中margin不起作用的原因及怎么解决的详细内容,希望对您有所帮助,信息来源于网络。