html中<li>列标签怎么用
导读:本文共1046字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: html 列表标签——列标签<li> <li>是列表标签,用于结构规律内容列表,好比图片列表、文章问题列表、图文列表等有轨则列表性模式。 一、熟识li li不克不及独自运用,必需在ul或ol内使用,否则即是html语法舛错。 以<li>初步,以&... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。html 列表标签——列标签<li>
<li>是列表标签,用于结构规律内容列表,好比图片列表、文章问题列表、图文列表等有轨则列表性模式。

一、熟识li
li不克不及独自运用,必需在ul或ol内使用,否则即是html语法舛错。
以<li>初步,以</li>竣事闭合性标签。
1、无需列表
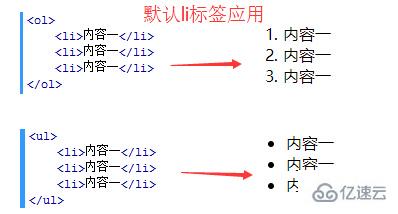
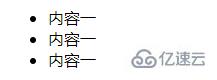
<ul><li>模式一</li><li>内容一</li><li>内容一</li></ul>

ul li阅读器浏览成绩
2、有序列表
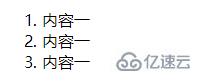
<ol><li>形式一</li><li>内容一</li><li>模式一</li></ol>

ol li浏览器涉猎成就
但通常不是不设置装备摆设任何CSS的,一样平常都必要对ul 或ol设置CSS格式,经由ul li或ol li配置li的统一技俩。使用ul li机关较多。
二、li应用阐明
1、li不克不及在没有作为ul或ol子级情况下,径自应用。
2、li内概略再放ul li 、ol li、dl dt dd、div、span等标签
3、应用li需要初始化名目,去掉默认一些名堂比喻:
ul,li{list-style:none;padding:0}要在构造中运用中央再从头配置需求的CSS格式。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
html中<li>列标签怎么用的详细内容,希望对您有所帮助,信息来源于网络。