HTML中<b>加粗与<strong>加粗标签区别
导读:本文共667.5字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: Html b与html strong加粗标签用法没有区别,一般想节约字节字符就用b加粗标签,建议大家不要刻意追求这两者用法与区别 加粗用法案例片段代码如下: 1 2 3 <... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。Html b与html strong加粗标签用法没有区别,一般想节约字节字符就用b加粗标签,建议大家不要刻意追求这两者用法与区别
加粗用法案例片段代码如下:
1
2
3
<b>我被B标签加粗</b><br />
<strong>我被Strong标签加粗</strong><br />
我正常
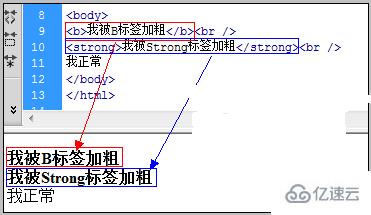
用法截图:

Html b加粗与html strong加粗本质没有区别,用法语法也没有区别,建议大家不要刻意追求此问题;就按照平时习惯使用这两者加粗标签即可;html b加粗标签是比较早的html出现使用加粗功能标签,而html strong稍后一点,至今所有浏览器都支持这两者加粗功能。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
HTML中<b>加粗与<strong>加粗标签区别的详细内容,希望对您有所帮助,信息来源于网络。